Can you help me build this? Do you know why this isn’t working? Just sending a friendly bump on this ticket…
As a not-so-technical marketer, I dread asking engineers these types of questions.
It’s not that I have a deep-seated fear of working with developers or anything like that. In my experience, most people are happy to help (at least for the first few times). The hesitation of asking for a hand is that I know it’s a distraction. And rightfully so, since developers have their own priorities to focus on (e.g. working on the core product!).
That said, requests of technical folks from the non-technical are rarely unfounded. They might not be all that exciting — updating a SQL query to include a new attribution channel or building a customer support tool that updates user records — but simple internal tools like these can help unblock go-to-market teams and really help serve your customers better.
Solving this problem is one of the many reasons I’m excited to join Retool.
If you’re new to Retool, it’s a low-code platform that makes building internal tools fast. Rather than spending hours on wireframes, writing specs, and sitting in on engineering syncs to make sure my request gets into the sprint, I can start by actually building the UI of my app and come to the table with something more than just an idea.
To be clear, Retool is primarily built for engineers and otherwise technical folks, but it’s also accessible to a broader audience.
Let’s illustrate the power of this through an example I’ve personally asked engineers for help with before: external file hosting.
In a marketing role, it’s often the case that you need a place to host the materials that you produce — assets like images for blog posts, PDF guides, and slide decks. Typically, this content resides in a cloud storage service like Amazon S3.
The problem? In order to get said content into a storage service like S3, you need to ask an engineer with access to upload it for you. It’s not really a difficult task, but it’s a distraction, and it’s not fun to make such requests over and over again. These tasks might not be technically challenging to accomplish, but hunting down credentials and requesting access can be a nightmare, especially at larger companies.
This is exactly what Retool can help out with: building an internal tool to empower business stakeholders — all with minimal engineering overhead.
To give you a better idea of how it works, I've outlined 3 steps to build a tool that uploads files to S3 with Retool (it only takes about 20 minutes).
Note: You’ll need to create a Retool account for this. Sign up for free here.
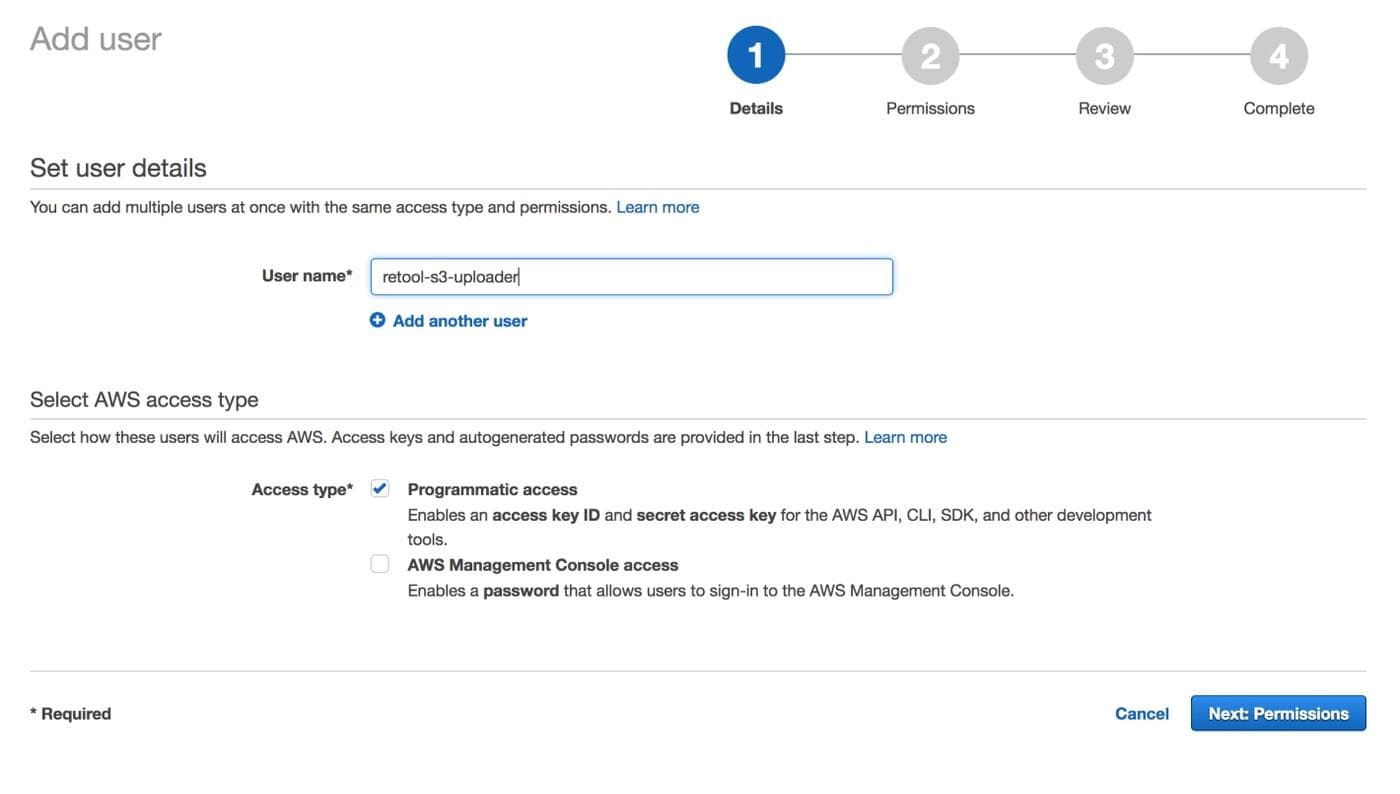
Before uploading files to S3, we'll add S3 as a new Retool resource (documentation on that here). You'll need to make an S3 IAM user for Retool and whitelist our domain in the S3 CORS settings.

After that, you can a new resource in Retool and select Amazon S3 as the resource type. Enter the access key and secret generated for your IAM user, as well as the S3 bucket name and a default ACL. Then press "create resource."
After connecting S3 to Retool, you can just hop over to the Retool app editor where you can layout the user interface for your app.
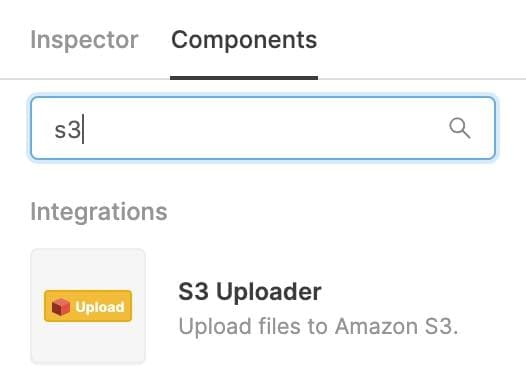
Use the components navigation bar on the right-hand side of the editor to find the “S3 uploader” component. Then drag that onto your blank canvas.

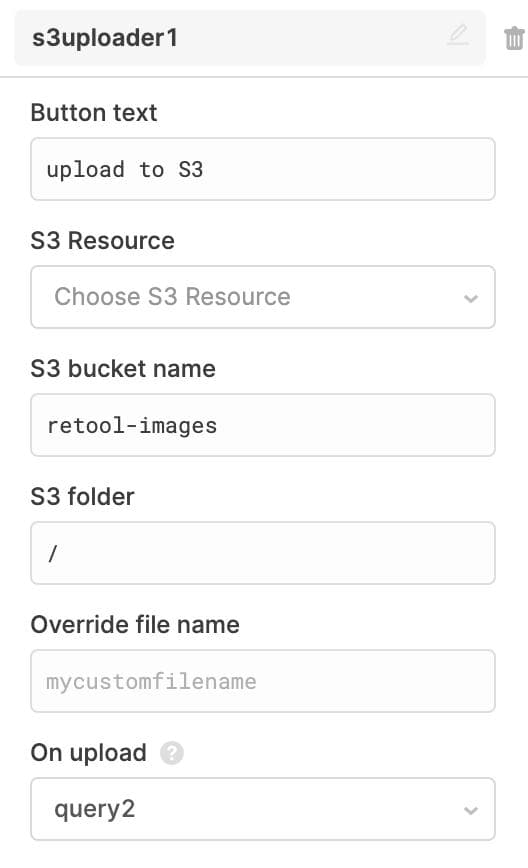
From here, you’ll be able to customize your upload button label, specify your S3 bucket name, and locate the folder to upload files to.
Now, if you want to simply upload files to S3, that’s all you really need to do. But, you'll probably want to take things a little further and show the person uploading a file that the upload was actually successful. This brings us to step 3…
Let’s say the files that we’re uploading to S3 correspond to landing pages. It would probably be useful to display the URL and the size of the uploads inside a table. To do that, you can locate the S3Uploader in the Retool editor (it’s on the right-hand side of the editor) and click on the After Upload callback to make a new query.

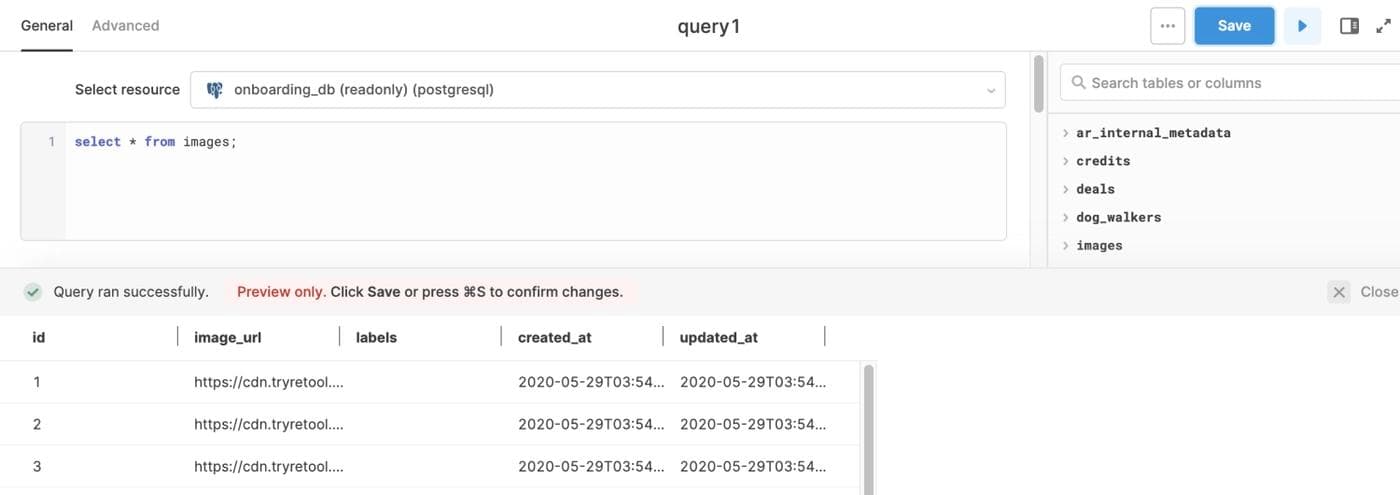
We’ll want to attach our images to a specific database record to display it when selected from a table. To do that, we'll first have to pull in all our items. We can do that with a simple SQL query:

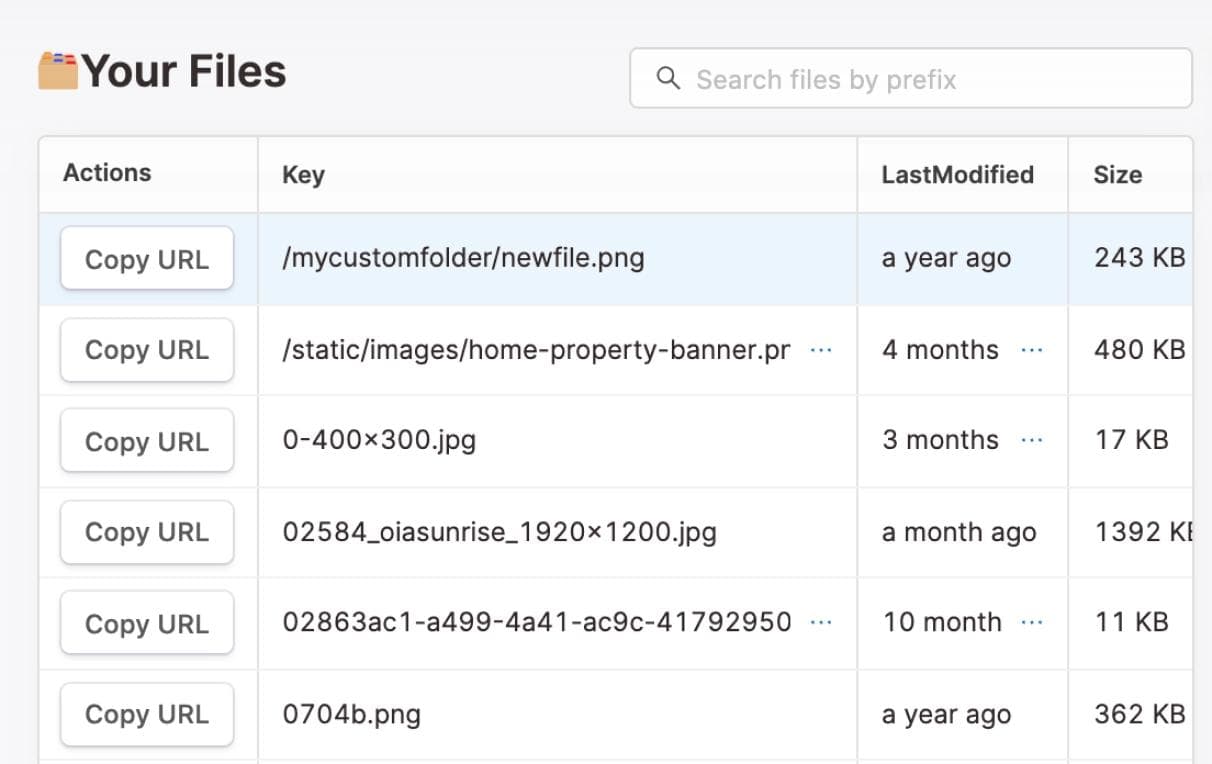
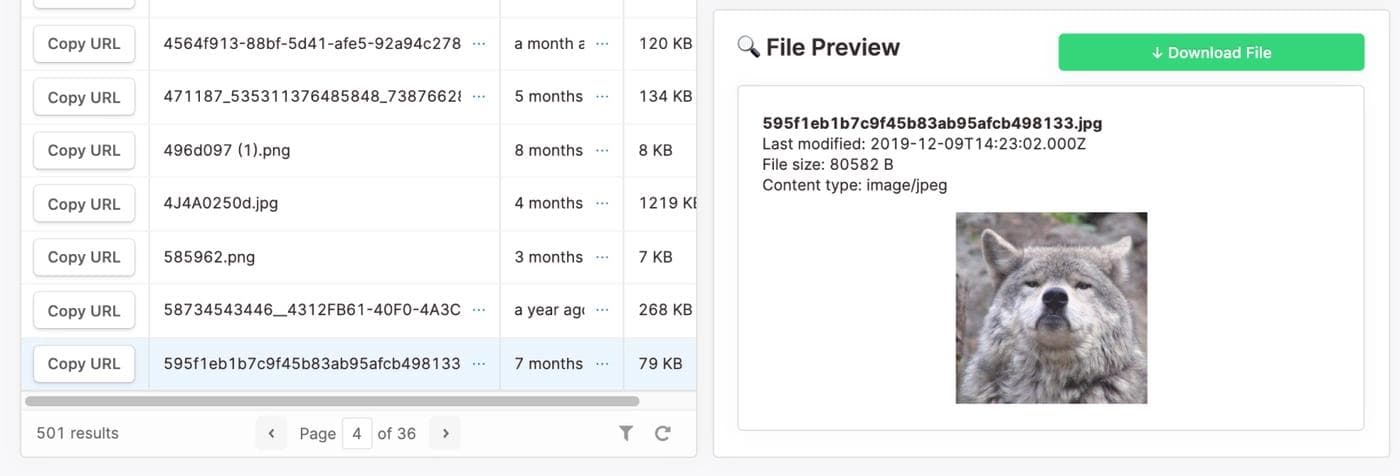
After that, let's drag on a Table component from the right-hand side of the Retool editor. It will automatically populate with data from your last saved query.

Now we can render the image or file from the image_url column in our database. To do that, let's drag in a Text component from the right-hand side, then set its value to be an <img> tag: <img src="{{table1.selectedRow.data.image_url}}" height="300" />

Great! When a new image or file is uploaded, we can surface it in a new row of our table. Our users will know it was successfully uploaded and can grab the URL to share it as needed. And that’s pretty much it.
With a bit of data (even if it’s just in a Google Sheet), a handful of components to build a GUI, and some SQL and Javascript knowledge, there are endless possibilities for what internal tools you can create with Retool. Not only that, but you can also do so much faster and with way less engineering headache.
If you’re interested and want some inspiration for what’s possible, head over to our template library. It’s filled with examples taken from real customer use cases from a simple CRUD admin panel to a full-on customized CRM. You can also jump right into the product and sign up for a free trial here.
Excited to see what you build!
Reader