Various ways to build with Retool

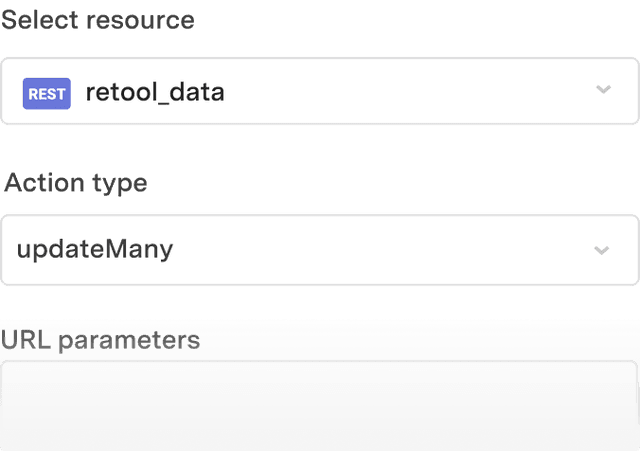
The fastest way to build a UI on any REST API
Drag and drop your UI on top of your REST API and save hundreds of hours.
Learn more
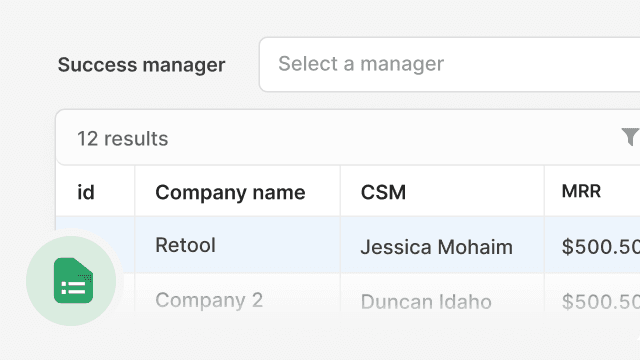
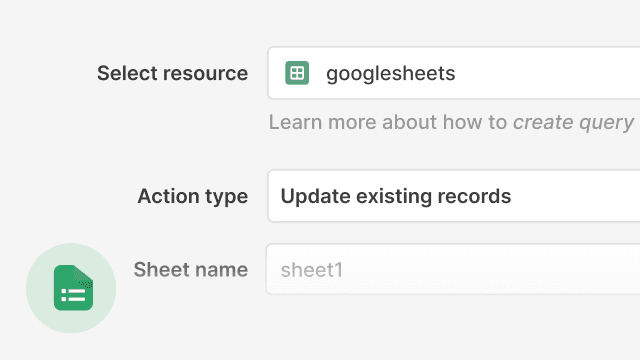
Build your Google Sheets frontend 10x faster
Connect to Google Sheets and easily build dashboards and other GUIs in minutes.
Learn more
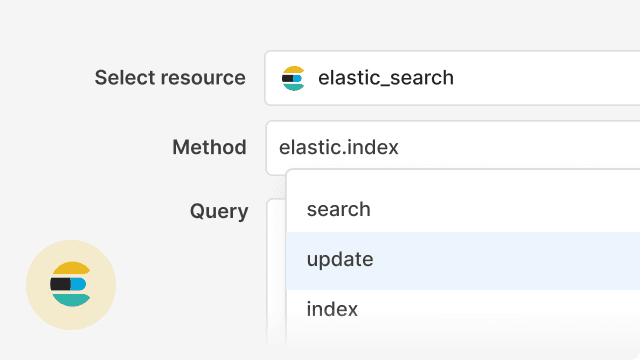
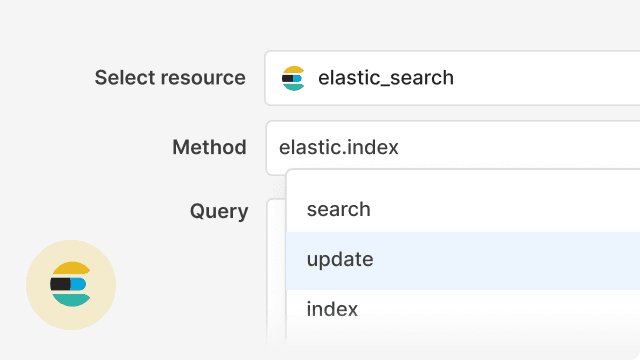
A fast and simple Elasticsearch GUI
A simple admin panel GUI for all of your Elasticsearch queries: search, index, update, and create.
Learn more
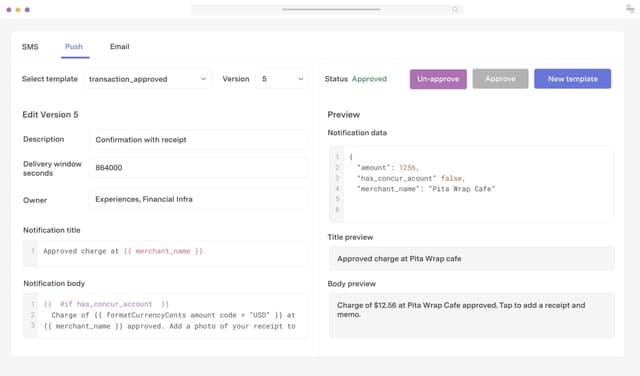
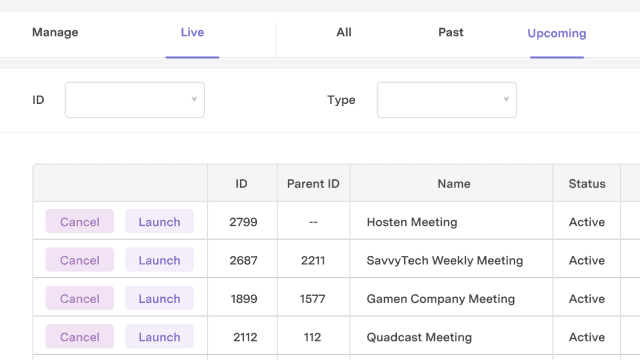
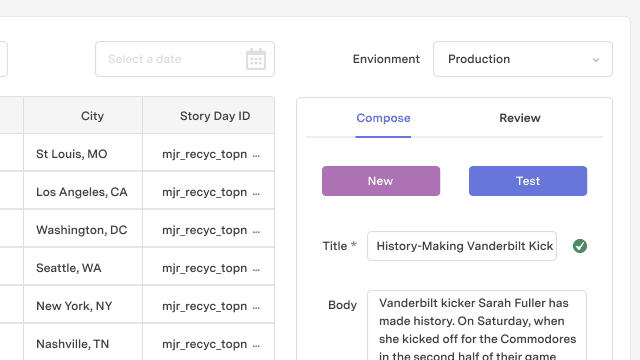
Customer notification system
Send helpful notifications to customers at just the right moments.
Learn more
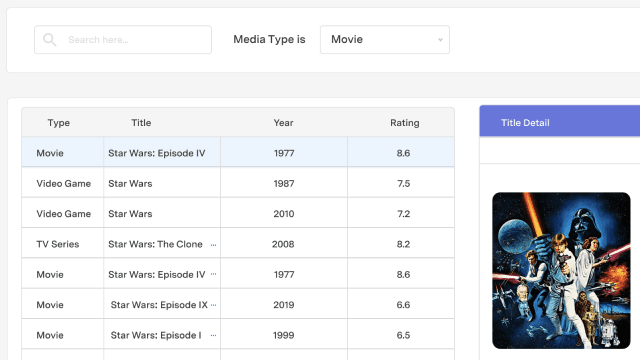
Aggregate and explore media assets
Create a single dashboard for team members to sift through your entire media asset library in an instant.
Learn more
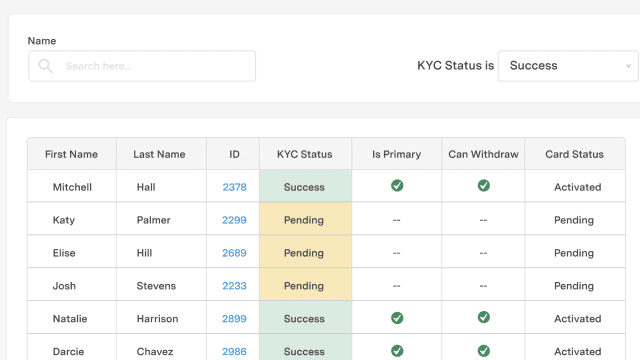
Know Your Customer (KYC) user explorer
Build a KYC user explorer and move new customers through the KYC compliance process faster than ever.
Learn more
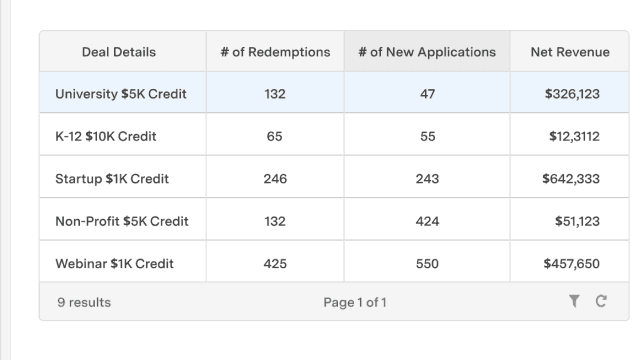
Discount approval tool
Build a tool to validate, approve, and keep track of discounts and offer redemptions.
Learn more
Transportation logistics tracker
Build a transportation and logistics app that acts as the control center for your rides.
Learn more
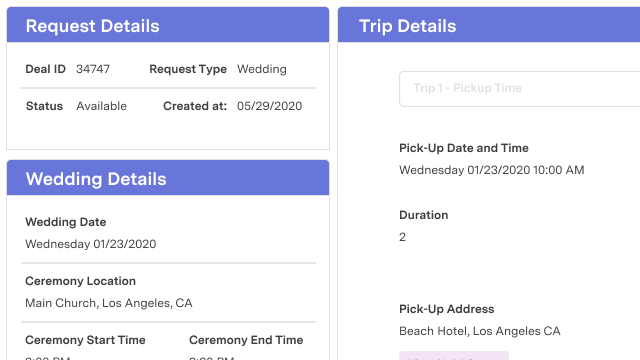
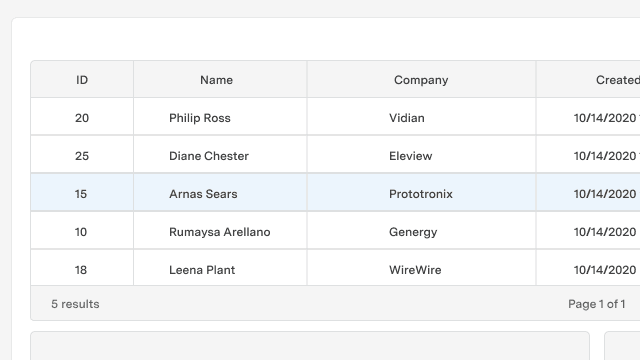
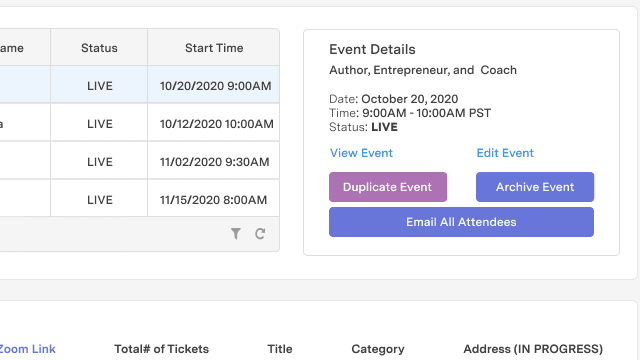
Event management tool
Build a custom app for managing both virtual and live events.
Learn more
Food delivery tracker
Build a customer support tool tailored to food delivery and two-sided marketplaces use cases.
Learn more
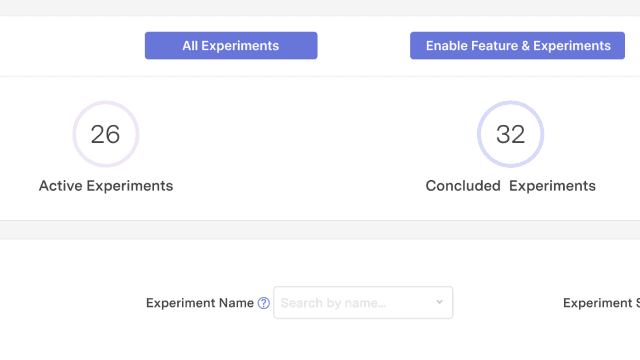
Experiment tracking tool
Build a custom experiment tracking tool to keep tabs on the experiments you run and grow your business faster.
Learn more
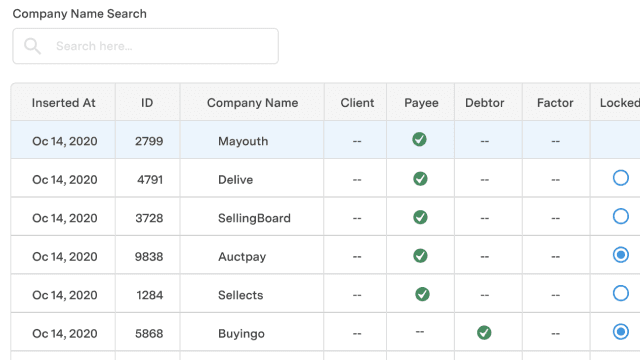
Customer onboarding dashboard
A dashboard to help you vet partners and customers before you start doing business with them.
Learn more
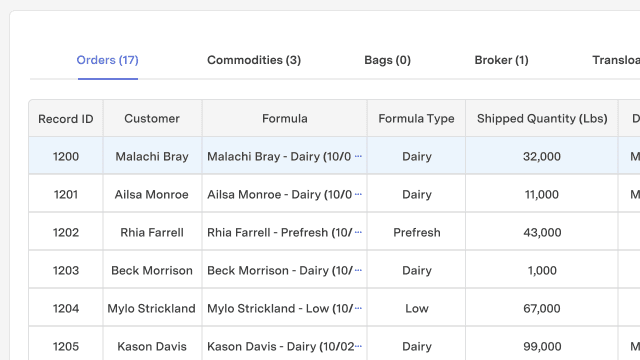
Inventory management dashboard
Build an app to see what's in stock, add SKUs, track the status of orders.
Learn more
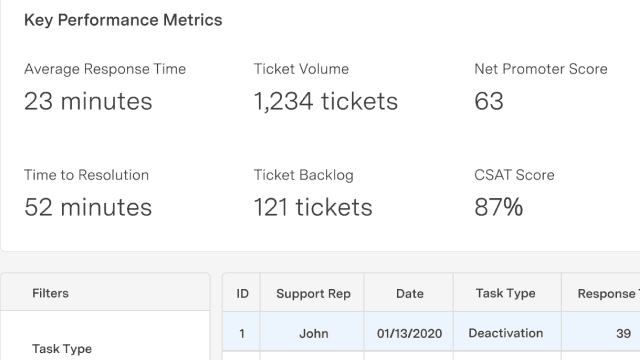
SLA dashboard
Hold your team accountable with visibility into support metrics like time to response.
Learn more
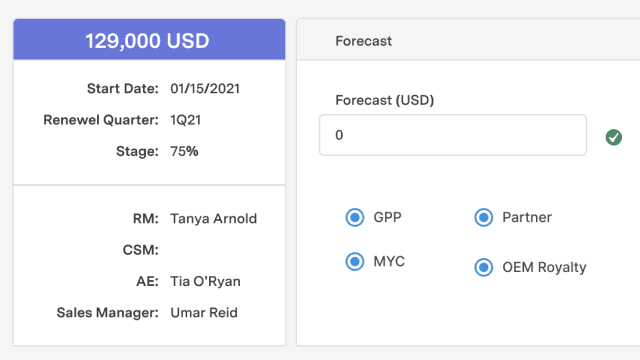
Renewals control center
Build a custom renewals dashboard offers visibility into account health and feedback from reps.
Learn more
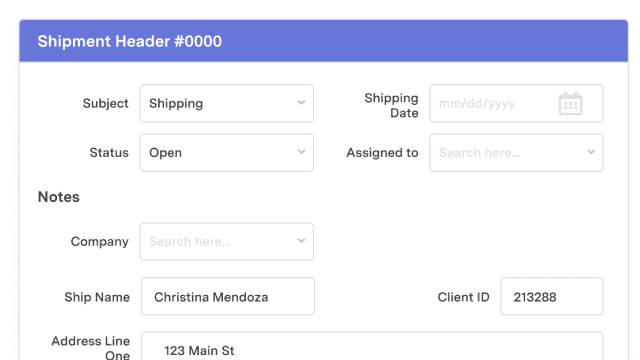
Shipment processing dashboard
A central dashboard to manage your shipping list, labels, and status of shipped items.
Learn more
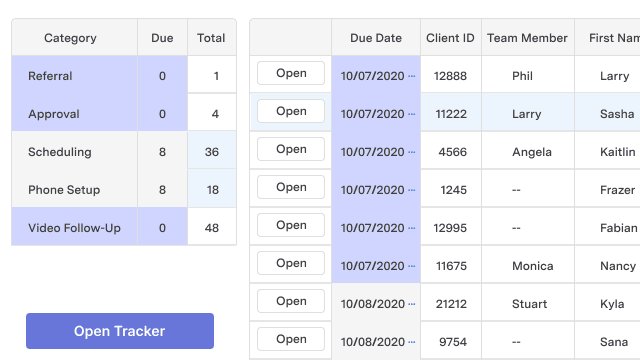
Medication fulfillment dashboard
Medication management and scheduling application for healthcare companies.
Learn more
A fast and simple admin dashboard
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
A fast and simple admin panel template
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
A fast and simple custom Firebase console
Build your own custom Firebase console to easily query your database.
Learn more
The custom Firebase GUI you've always wanted
Customize your own Firebase GUI for all your CRUD needs. Save hundreds of hours.
Learn more
The Firebase UI you've always wanted
Customize your own Firebase GUI for all your CRUD needs. Save hundreds of hours.
Learn more
A fast and simple Firebase dashboard
Build and customize your own Firebase dashboard to easily perform CRUD operations on your data.
Learn more
A fast and simple Firebase auth admin panel
All the stuff you want to do in the Firebase UI but can't. Easily view, add, edit, and delete users.
Learn more
A fast and simple custom Firestore console
Build your own custom Firestore console to easily query your database.
Learn more
The Redis client you’ve been looking for
Retool makes it easy to build internal apps (e.g. admin panels, CRUD applications, dashboards, etc.) on top of your Redis data.
Learn more
The easiest way to use Google Sheets as a database
Build any application on top of your Google Sheets data 10x faster with Retool. Save hundreds of hours with our integrations & professional components.
Learn more
Build a custom Google Sheets dashboard 10x faster
Build dashboards, admin panels, workflows, and more. Save hundreds of hours.
Learn more
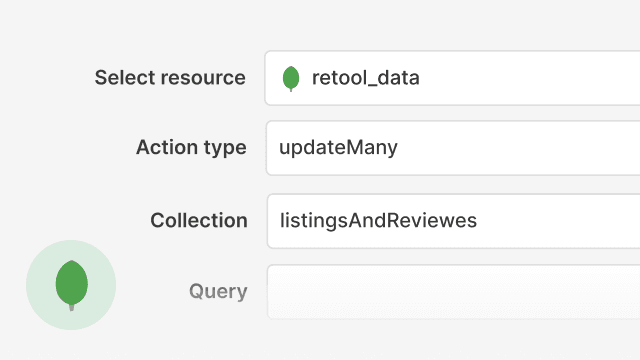
A fast and simple MongoDB client
A straightforward MongoDB client so you can quickly build apps on top of your MongoDB data.
Learn more
A fast and simple MongoDB browser client
Full featured mongoDB client in your browser. Easily explore, visualize, query your data - and much more.
Learn more
A fast and simple MongoDB admin web interface
Full featured mongoDB admin web interface. Easily manage, explore, visualize, query your data - and much more.
Learn more
A fast and simple MongoDB front end
Quickly build a front-end on top of your MongoDB data with a full featured mongoDB client and 50+ professional components.
Learn more
A fast and simple MongoDB IDE
Quickly build a front-end on top of your MongoDB data with a full featured mongoDB IDE and 50+ professional components.
Learn more
A fast and simple MongoDB explorer
Full featured mongoDB explorer so you can easily explore, visualize, query your data and much more.
Learn more
A fast and simple MongoDB admin client
Easily manage, explore, visualize, query your MongoDB data - and much more.
Learn more
A fast and simple MongoDB manager
Full featured mongoDB manager so you can easily explore, visualize, query your data and much more.
Learn more
A fast and simple MongoDB admin tool
Easily manage, explore, visualize, query your MongoDB data - and much more.
Learn more
A fast and simple PostgreSQL client
The PostgreSQL client you've always wanted. Build on PostgreSQL in half the time.
Learn more
A fast and simple PostgreSQL admin console
The PostgreSQL admin console you've always wanted. Build on PostgreSQL in half the time.
Learn more
Easily build a UI on PostgreSQL
Build a front-end UI on PostgreSQL in minutes.
Learn more
A fast and simple PostgreSQL web editor
The PostgreSQL web editor you've always wanted. Build on PostgreSQL in half the time.
Learn more
A fast and simple PostgreSQL web IDE
Build on PostgreSQL in half the time with our easy to use web IDE.
Learn more
Easily build a front-end on your SQL database
Build your front-end faster with a multi-purpose, cross-platform SQL GUI and 50+ pre-made front-end components.
Learn more
A fast and simple SQL admin
Build faster with a multi-purpose, cross-platform SQL admin.
Learn more
A fast and simple GUI for BigQuery
Easily run queries, visualize your schema, auto-complete SQL queries, and much more.
Learn more
A fast and simple BigQuery client
Easily run queries, visualize your schema, auto-complete SQL queries, and much more.
Learn more
A fast and simple BigQuery admin console
Easily run queries, visualize your schema, auto-complete SQL queries, and much more.
Learn more
A fast and simple SQL client
Build faster with a multi-purpose, cross-platform SQL client.
Learn more
A fast and simple Elasticsearch client
A simple GUI for all of your Elasticsearch queries: search, index, update, and create.
Learn more
A fast and simple Elasticsearch admin console
A simple admin GUI for all of your Elasticsearch queries: search, index, update, and create.
Learn more
The Redis admin console you’ve been looking for
Retool makes it easy to build internal apps (e.g. admin panels, CRUD applications, dashboards, etc.) on top of your Redis data.
Learn more
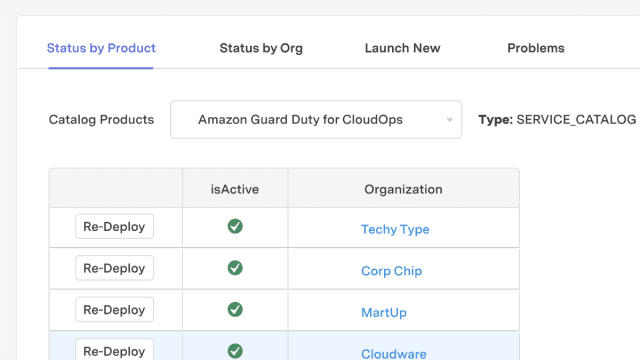
Cloud services deployment manager
Rather than requiring your support team to access and troubleshoot each cloud service individually, you can use Retool to build a deployment management center.
Learn more
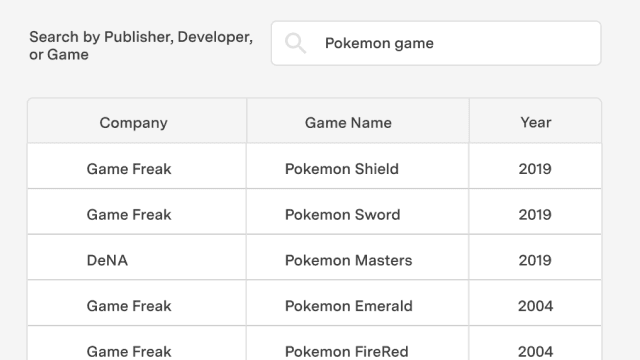
Product lookup tool
Build an app that can search through your entire inventory and displays details about a selected product
Learn more
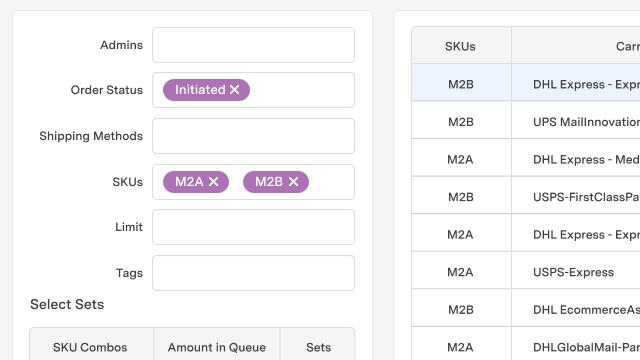
Warehouse shipping manager
Combine all of your direct-to-consumer processes into one tool to keep your team focused and reduce chances of error.
Learn more
Dynamic order pricing dashboard
Move dynamic pricing off of spreadsheets and into a single app that computes pricing by any number of variables
Learn more
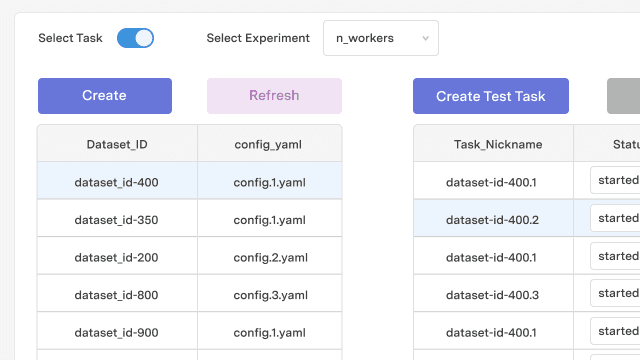
Dataset task manager for machine learning
Build a task manager for machine learning that tracks the progression of datasets, creates new tasks, and adds context for others.
Learn more
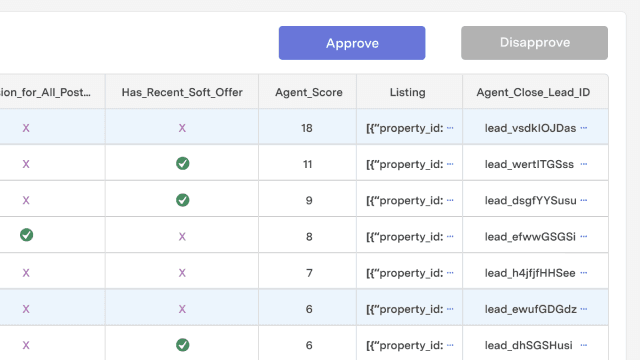
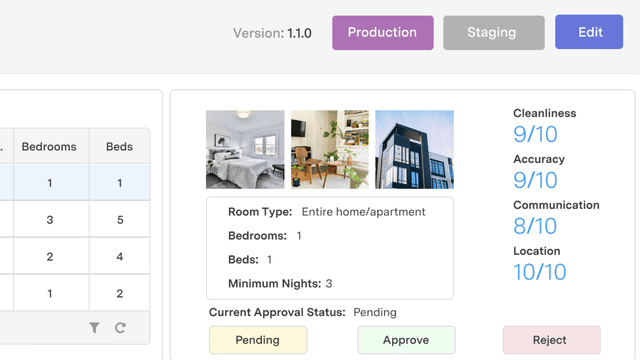
Real estate agent listing approval
Build a dashboard to approve real estate agents for the Multiple Listing Service (MLS).
Learn more
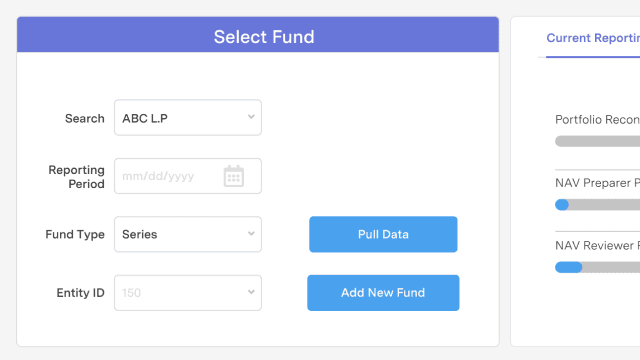
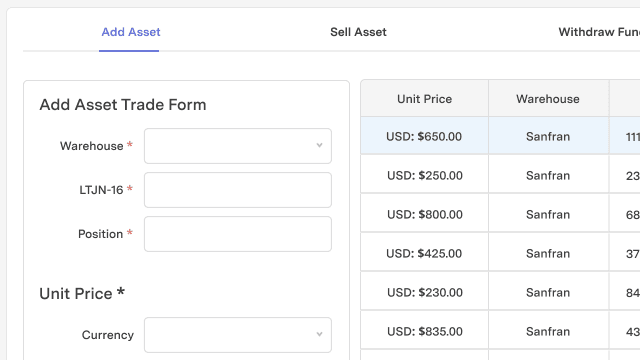
Fund management tool
can build a centralized app to access relevant reports (balance sheet, income statement, open positions, realized gains/losses).
Learn more
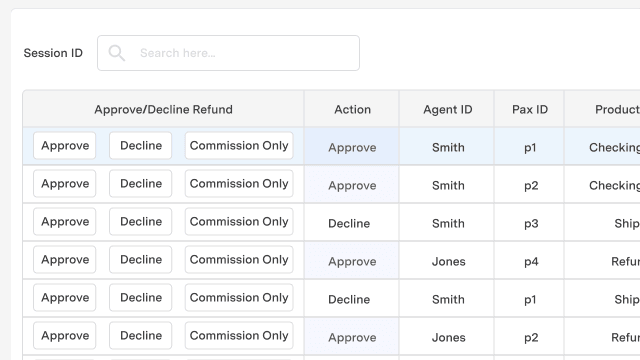
Refund processor
Give customer support agents (or whoever is processing a refund) a simple tool that connects your database and payment platforms to lookup orders and process refunds.
Learn more
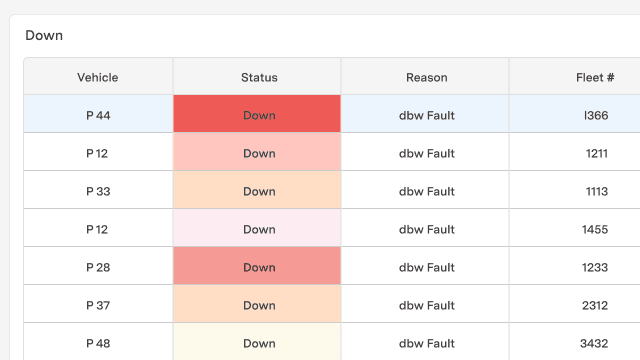
Fleet status dashboard
Build a fleet status dashboard and know when part of your fleet goes down so you can make adjustments in real-time.
Learn more
Gamification settings tool
Build a tool for setting gamification criteria for digital products.
Learn more
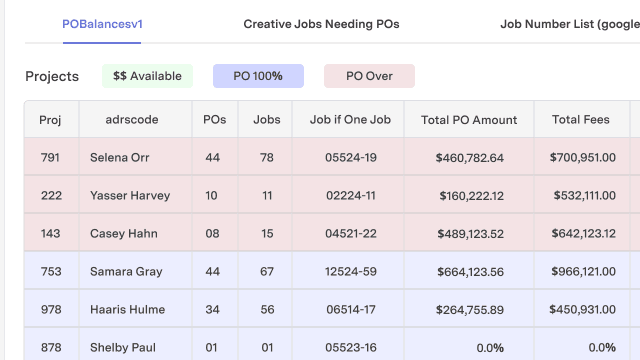
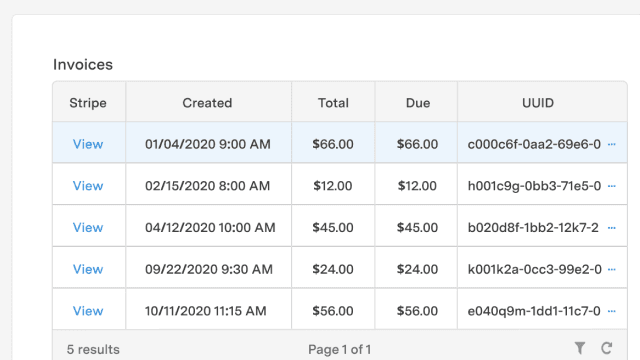
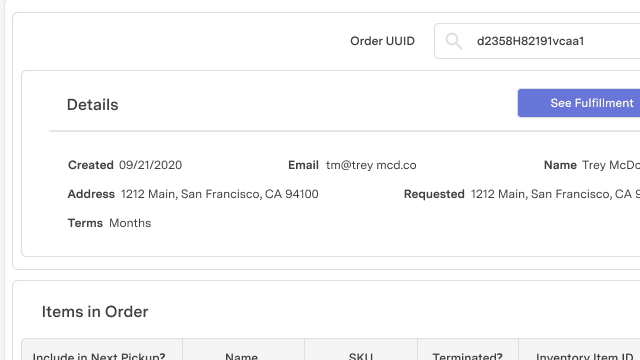
Invoice manager
Build an invoice management app to track all your accounting needs — everything from sending an invoice to calculating overages.
Learn more
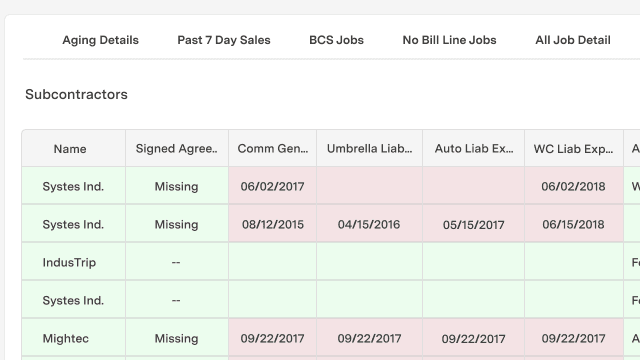
Subcontractor manager
Build an app to stay on top of your subcontractor or freelancer network.
Learn more
Rental subscription manager
Build a rental subscription application to invoice renters, charge the remainder of an item they choose to keep, process returns, and more.
Learn more
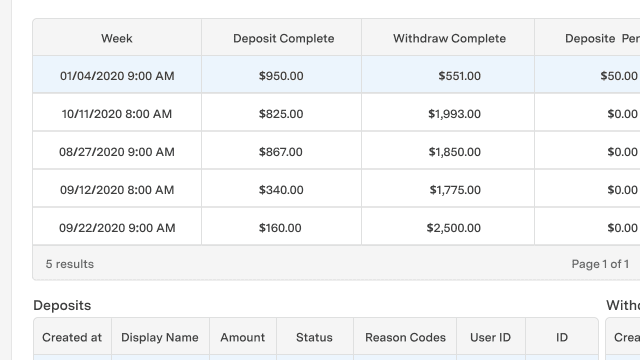
Accounting manager
Build a dashboard that aggregates data from where funds are deposited and withdrawn to get a real-time view of cash flow and manage accounting in one place.
Learn more
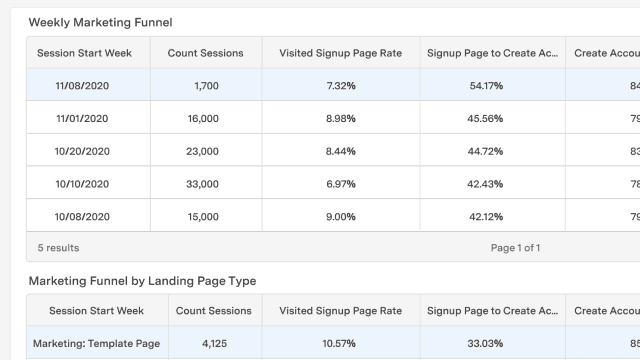
Conversion funnel dashboard
Build a customer funnel dashboard to track aggregated conversion metrics and drill down to identify customers progressing through your conversion funnel.
Learn more
Content curation tool
Build a content aggregator that makes it easier for curators to extract the signal from all the noise
Learn more
Enterprise account management dashboard
Build an app that helps your customer success and sales teams navigate large accounts with ease.
Learn more
Returns and exchanges processor
Build an internal tool where your customer success team can process returns and exchanges from a single dashboard.
Learn more
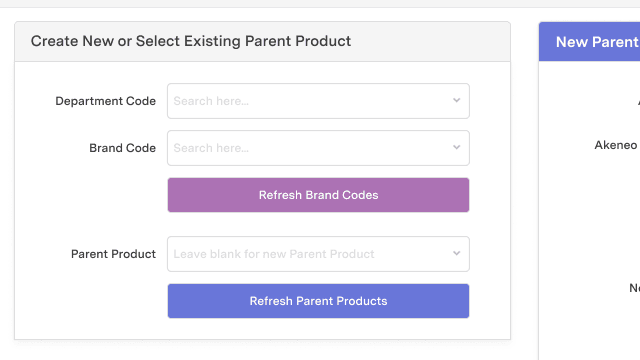
Product generator
Build a frontend that makes it easy for your team to add new products to your inventory while including contextual metadata like product images, weight, dimensions, category, title, and description.
Learn more
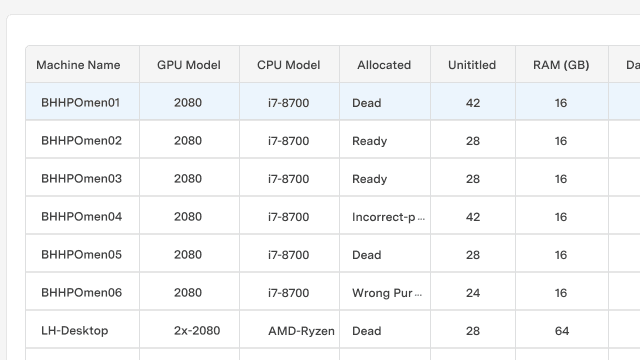
Virtual machines manager
Build an application to view the status of virtual machines, fix machines that are down, and even update credentials.
Learn more
Video library
Build a content library app to sort, modify, and package video content by dimensions like an instructor, content type, expertise level, and paid vs. free video content.
Learn more
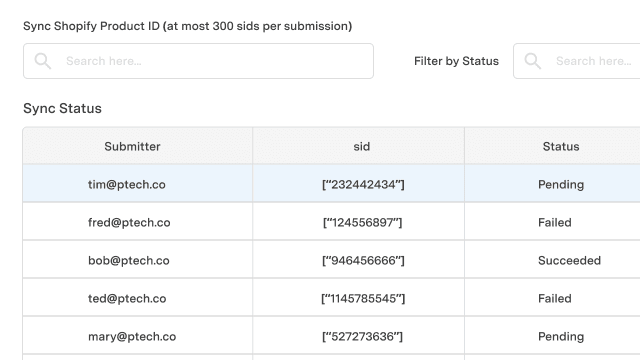
Shopify product inventory sync
Build an app that refreshes product inventory across the 3rd-party eCommerce platforms and your Shopify website.
Learn more
LinkedIn profile tracker
Build an app that tracks changes to LinkedIn profiles by leveraging the LinkedIn REST API.
Learn more
Virtual event ticketing dashboard
Build a virtual event management app to track events, ticketing, and promotions.
Learn more
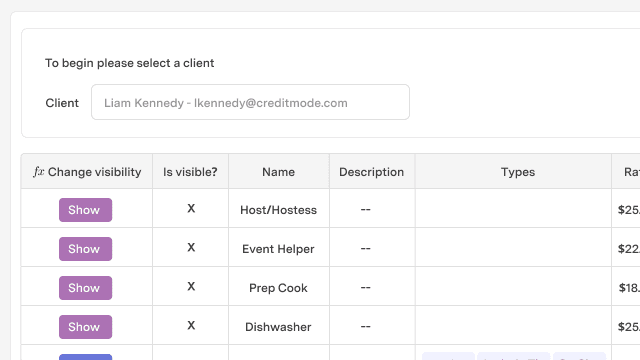
Hospitality staffing dashboard
Build a custom staffing tool to keep track of everything from staff members all the way down to details what types of tips those staff members can expect.
Learn more
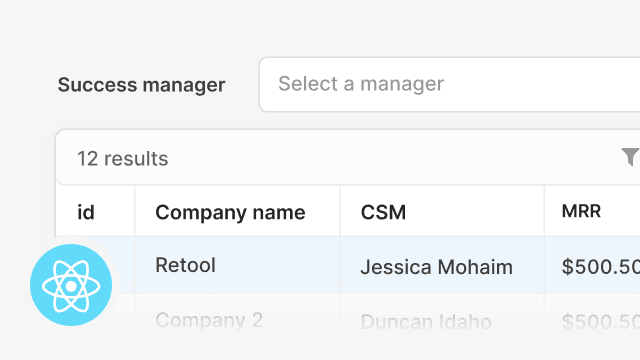
Build a React front-end 10x faster in Retool
Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
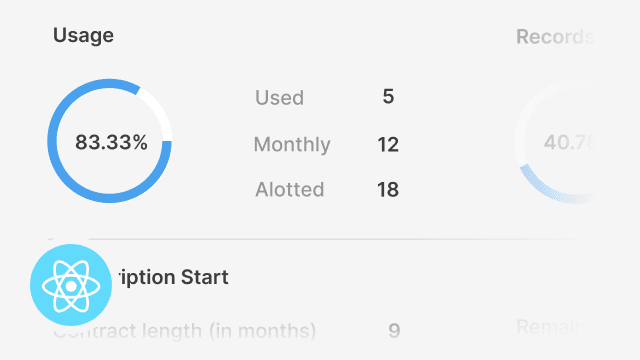
Build a React dashboard 10x faster in Retool
Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
Build a React app 10x faster in Retool
Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
React UI builder
Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
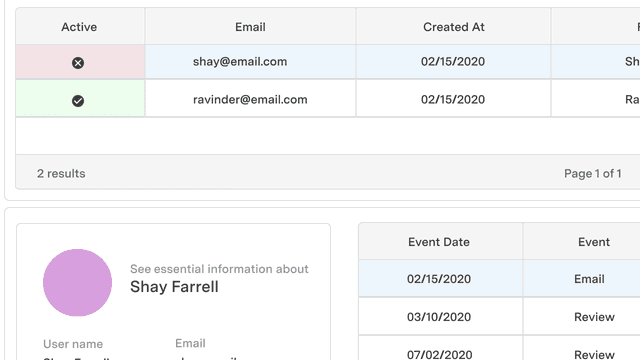
Customer 360 dashboard
Build an app that allows customer support teams to view customers’ activities: what they bought, what was refunded, emails they opened, surveys they’ve given, and more.
Learn more
Listing approval tool
Build a listing approval tool to empower quality control teams to review and approve or reject pending inventory submissions quickly.
Learn more
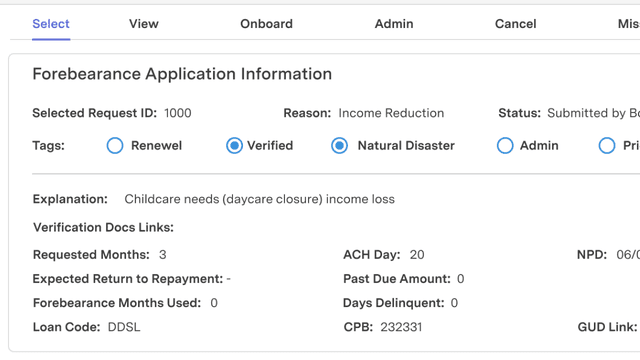
Forbearance application processor
Build a tool to manage everything from forbearance application submission to approval.
Learn more
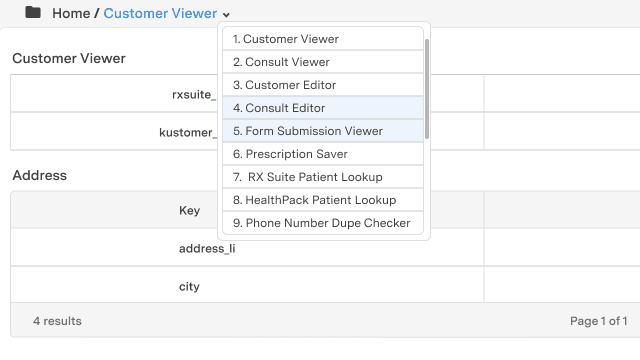
Customer finder
Connect to your CRM, payment processor, and anywhere else where customer data resides to surface relevant customer information in a single application.
Learn more
Customer insights dashboard
Build a robust customer dashboard that acts as a centralized control center for business teams to view, edit, and configure customer accounts.
Learn more
Attendance tracker
Build a student/classroom dashboard to track attendance, learning, and students' wellbeing.
Learn more
Food delivery control center
Build an app to run a full delivery service that supports everything from receiving orders to ensuring timely delivery.
Learn more
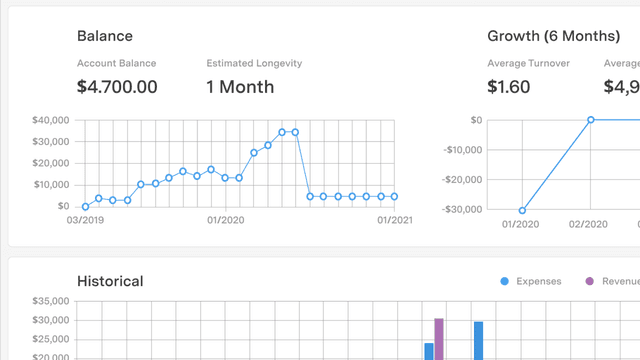
Startup runway dashboard
Build a financial dashboard for startups to track revenue and expenses, calculate cash burn, and project the runway of your business given financials.
Learn more
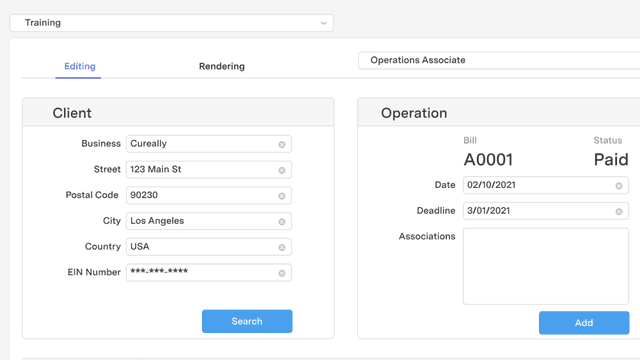
Invoice processing dashboard
Build a tool to create customer invoices and manage quotes for the various services you provide.
Learn more
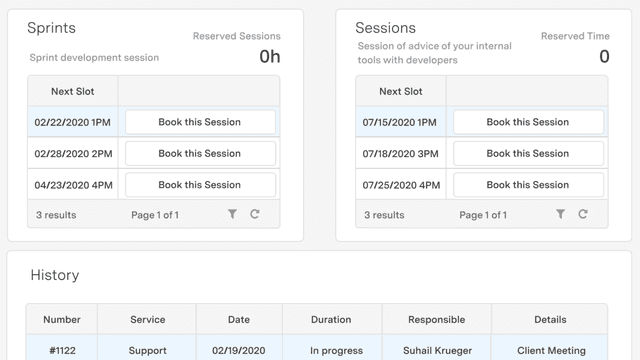
Calendar booking tool
Build a tool that allows customers book time on a calendar using the Google Calendar API availabilities.
Learn more
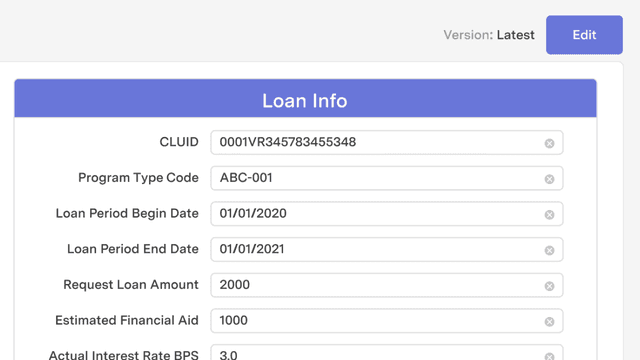
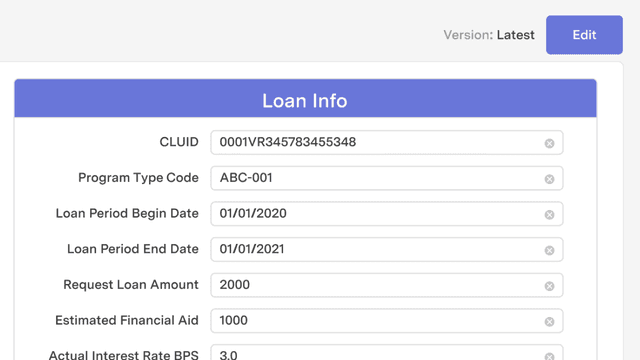
Loan approval dashboard
Build a tool to automate loan approvals by pulling in applicant information into an easy-to-use tool that simplifies loan approval management.
Learn more
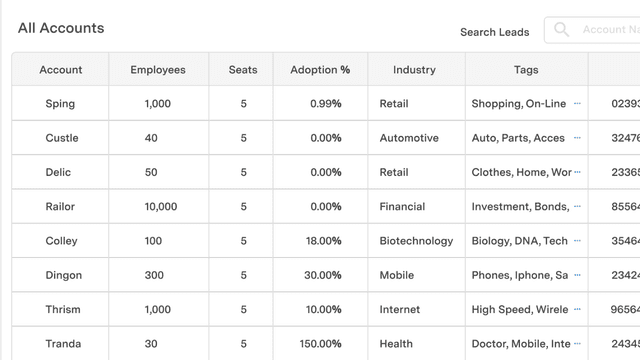
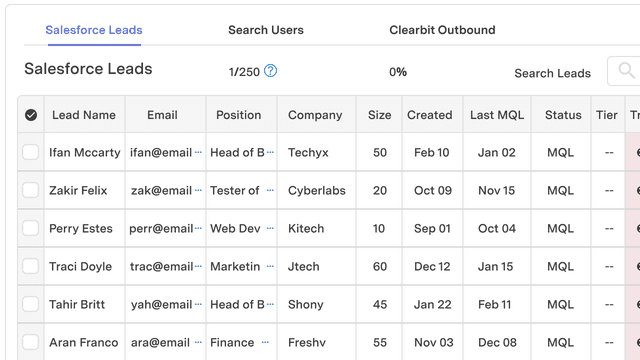
Sales development dashboard
Build a customizable sales development (SDR) dashboard that makes it easy to sift through leads, extend trials, or enrich lead info. Retool connects directly to your data sources and gives you a drag-and-drop GUI to build custom internal tools in minutes.
Learn more
Build a MIS dashboard 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
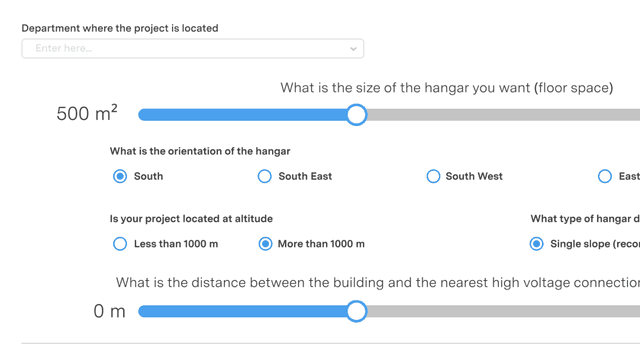
Quote estimation generator
Build a custom project estimator to generate and email quotes without the heavy lifting.
Learn more
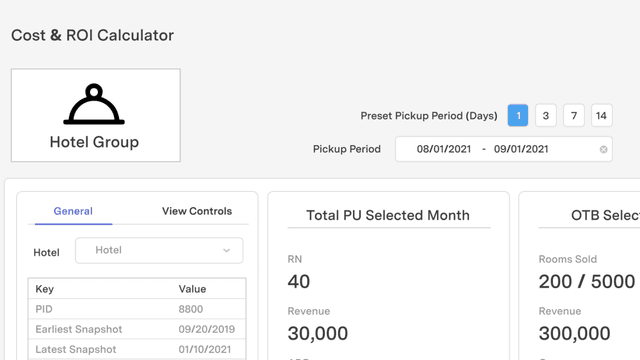
Hotel revenue command center
Build a revenue command center that manages OTB (on the books) income and how OTB changes as more reservations and cancellations occur until the date or period arrives.
Learn more
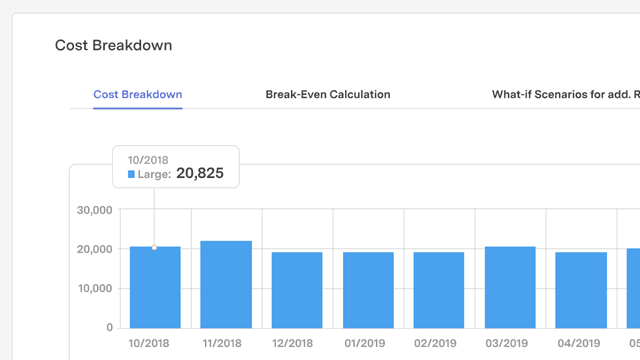
Hotel cost management dashboard
Build a revenue command center that manages OTB (on the books) income and how OTB changes as more reservations and cancellations occur until the date or period arrives.
Learn more
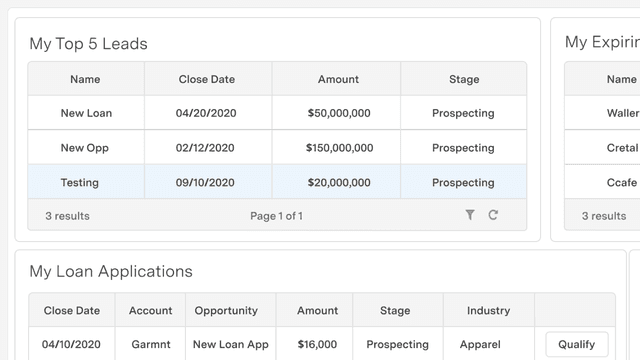
CRM for loan processing
Build a CRM (customer relationship management tool) to manage loans from a centralized application.
Learn more
Build an Angular app 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
A fast and simple way to visualize MongoDB data using Charts
Easily visualize and query your MongoDB data using charts.
Learn more
React drag and drop app builder
Build a React app 10x faster in Retool — Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
Build a Node.js app 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
Build a Vue.js app 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
Stripe revenue dashboard
Build a unified view of all revenue related metrics on top of Stripe's Payment APIs and leverage our native Plotly.js charting library integration for more custom data visualizations.
Learn more
Build a Vue.js front-end 10x faster in Retool
Save hundreds of hours with pre-made React templates, integrations, and components.
Learn more
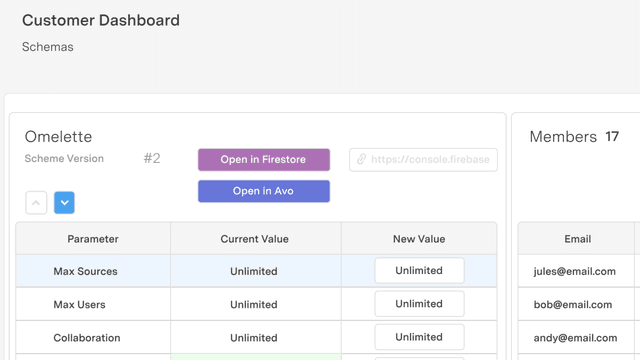
A fast and simple Firestore dashboard
Build and customize your own Firestore dashboard to easily perform CRUD operations on your data.
Learn more
Build an Angular frontend 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
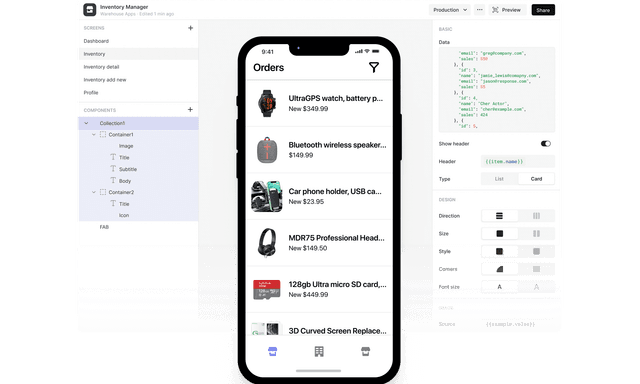
Inventory Management Mobile App
Build an inventory manager mobile app with Retool Mobile. Track warehouse inventory, check order statuses, add SKUs, and place new orders — all in one tool.
Learn more
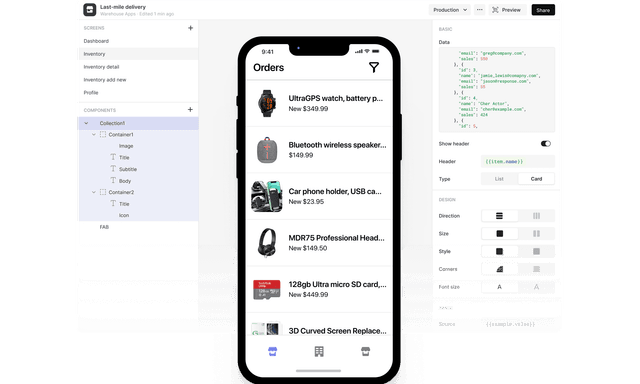
Last Mile Delivery Tracking Mobile App
Build a Retool Mobile app that allows you to manage inbound and outbound deliveries and pick and pack parcels so you know what is moving in and out of your warehouse at all times.
Learn more
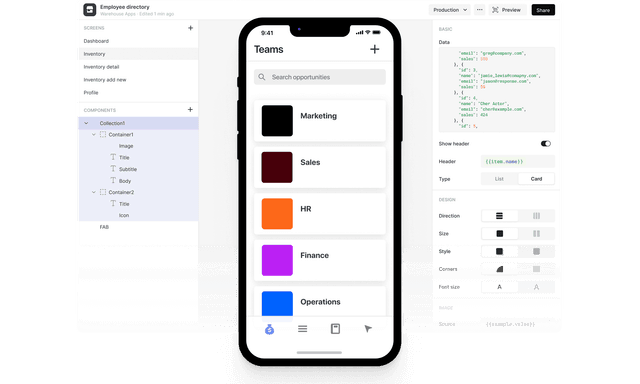
Employee Directory Mobile App
Build a Retool Mobile app that allows you to manage inbound and outbound deliveries and pick and pack parcels so you know what is moving in and out of your warehouse at all times.
Learn more
Mobile CRM App
Build a mobile CRM to manage opportunities and customer contacts in the field, even capturing signatures for deals on the go with our signature component.
Learn more
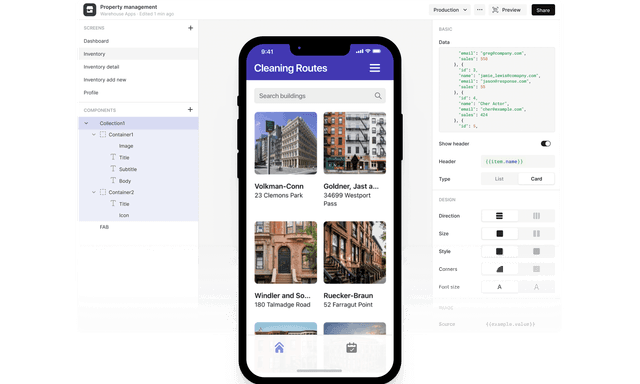
Property Management Mobile App
Whether you're in property management or hospitality, you can build a mobile app to pull property data, sign documents, and upload property inspection photos.
Learn more
Building Inspection Mobile App
Whether you're in property management or hospitality, you can build a mobile app to pull property data, sign documents, and upload property inspection photos.
Learn more
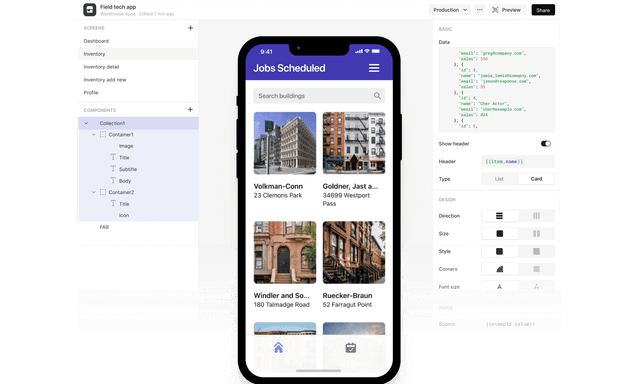
Field Service Dispatch Mobile App
Build a service dispatch app for scheduling field service, assigning technicians, tracking inventory, and job progress. Capture key onsite data in offline mode.
Learn more
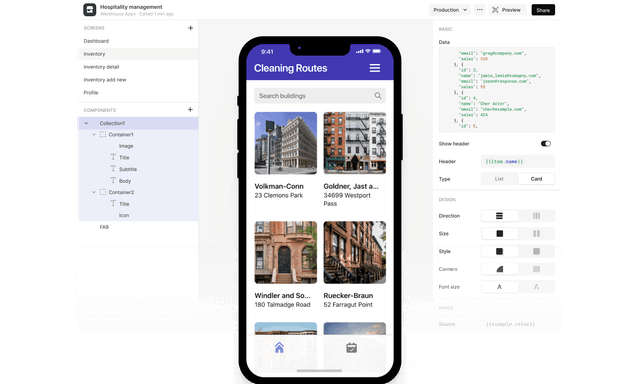
Hotel Operations PMS Mobile App
Build a Retool Mobile PMS app to manage check-ins, share cleaning routes with cleaning staff, and create work order fulfillment apps for your hospitality staff.
Learn more
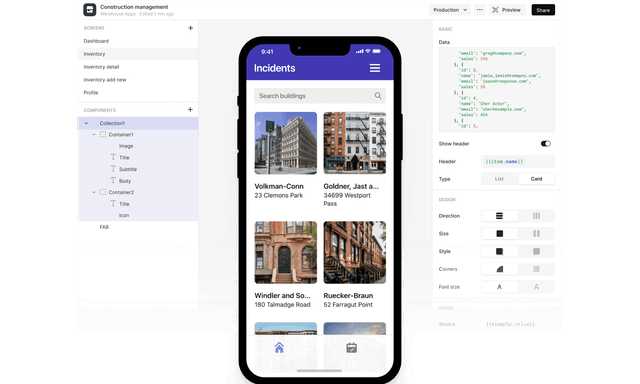
Safety Management Software and Incident Reporting Mobile App
Build a Retool Mobile PMS app to manage check-ins, share cleaning routes with cleaning staff, and create work order fulfillment apps for your hospitality staff.
Learn more
Construction Management and Punch List Mobile App
Build a Retool Mobile PMS app to manage check-ins, share cleaning routes with cleaning staff, and create work order fulfillment apps for your hospitality staff.
Learn more
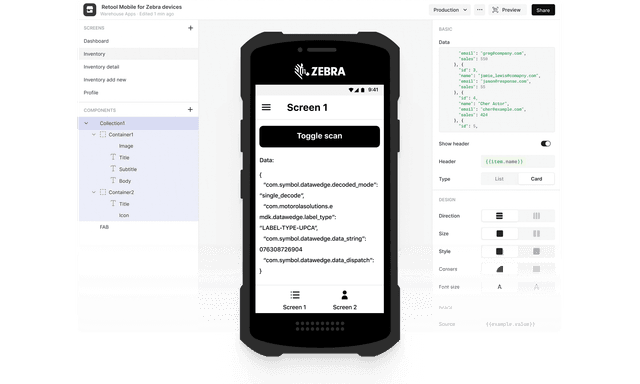
Retool Mobile for Zebra Devices
Build Retool Mobile apps for Zebra Android devices to take advantage of built-in Zebra scanners and hardware sensors.
Learn more
Build an Ember.js app 10x faster in Retool
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
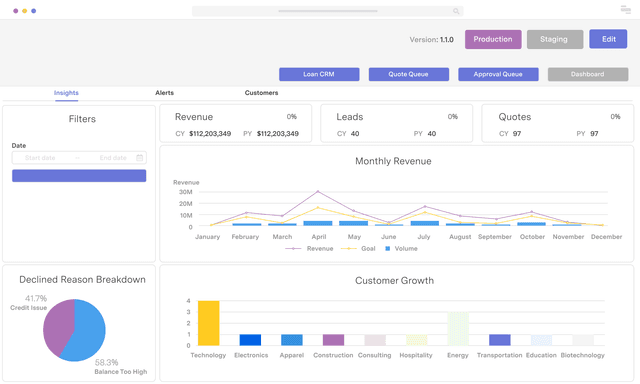
Loan insights dashboard
Build interactive charts on top of your data or APIs while also tapping into the customizability of the Plotly.js charting library for more advanced use cases.
Learn more
Loan disbursement tool
Build a tool to automate loan disbursement, maintain clean records, and pay out distributions with ease.
Learn more
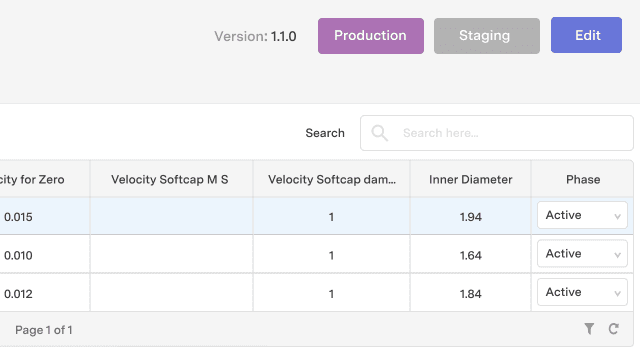
Sensor calibration tool
Build an application to monitor sensor activity, monitor sensor status, and recalibrate the sensors — all from a single application!
Learn more
Virtual healthcare dashboard
Build a multi-functional healthcare management application that allows staff to manage scheduling and medical practitioners and patients to communicate with each other.
Learn more
Investment portfolio manager
Build an app to manage unique portfolio investments within a single application.
Learn more
Insurance claim manager
Build a fraud monitoring application to equip operations and customer support teams with the ability to look up a customer, view transactions in a table, and verify or freeze accounts based on suspected fraudulent activity.
Learn more
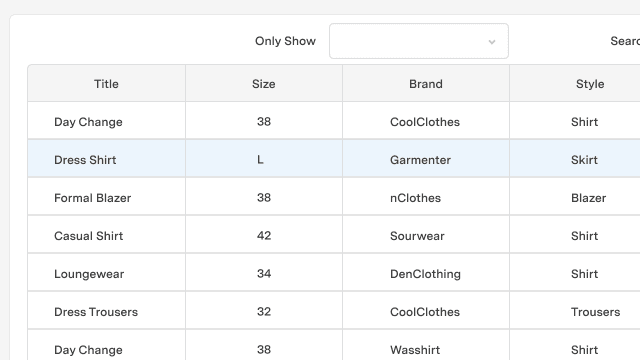
Sharing economy inventory management
Build an application to monitor the inventory of shared goods across a 2-sided marketplace.
Learn more
Fraud monitoring tool
Build a fraud monitoring application to equip operations and customer support teams with the ability to look up a customer, view transactions in a table, and verify or freeze accounts based on suspected fraudulent activity.
Learn more
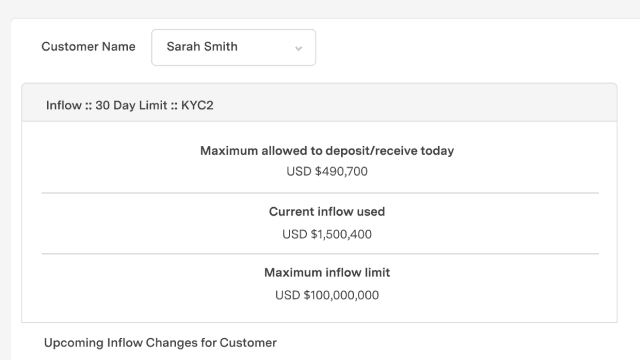
Account limits calculator
Build a calculator to display transaction activity on any customer account and view their maximum allowed daily deposits and maximum inflow limits.
Learn more
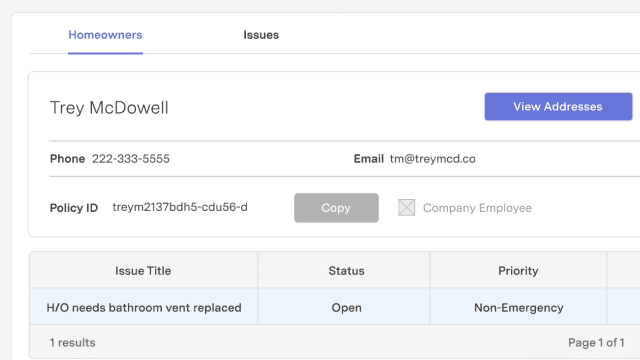
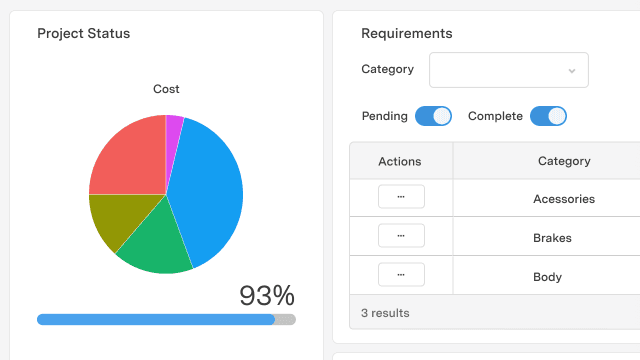
Auto repair management dashboard
Build a central application to manage the status of repairs and all the moving parts associated with providing a detailed customer experience.
Learn more
A fast and simple PostgreSQL GUI
The PostgreSQL GUI you've always wanted. Build on PostgreSQL in half the time.
Learn more
A fast and simple MongoDB admin console
Easily manage, explore, visualize, query your MongoDB data - and much more.
Learn more
A fast and simple MongoDB management tool
Full featured mongoDB management tool in your browser. Easily manage, explore, visualize, query your data - and much more.
Learn more
A fast and simple custom Firestore admin interface
Build your own custom Firestore admin interface to easily query your database.
Learn more
Chatbot Automation Made Easy
Augment your business chatbot experience using AI to understand and respond to customers, freeing up valuable time, resources, and increasing efficiency for your support teams.
Learn more
Python Automation Made Easy
Python's extensive libraries and frameworks make it a powerful choice for workflow automation. Use Python in Retool to automate workflows into your custom software.
Learn more
Network Automation Made Easy
Network automation helps streamline and simplify network management tasks, improve network reliability, and enhance overall operational efficiency. Automate your network processes easily with Retool.
Learn more
Deployment Automation Made Easy
Deployment automation enables you to deploy your software in between testing and production environments in an automated way. Retool can help streamline your deployment automation efforts with Retool Workflows.
Learn more
API Test Automation Made Easy
API test automation is the process of testing the performance and functionality of APIs in an automated way. Manage and monitor your API test automation with Retool.
Learn more
Release Automation Made Easy
Release automation helps streamline and manage the deployment and release of software. Create a workflow to manage release automation from start to finish using Retool.
Learn more
Incident Response Automation Made Easy
Incident response automation is the use of automated processes and tools to detect, assess, and mitigate incidents efficiently. Retool Workflows can help streamline your incident response program so you can focus on fixing problems.
Learn more
Project Management Automation Made Easy
Automate and streamline project management by creating a centralized platform for creating, orchestrating, and automating tasks and processes through Retool Workflows.
Learn more
QA Automation Made Easy
QA automation streamlines the testing process, saving time and resources while ensuring software quality and reliability. Use Retool to easily improve and scale your quality assurance automation process, saving valuable time for your organization.
Learn more
A simple front-end for Elasticsearch
Connect Elasticsearch to Retool and build internal applications like admin panels and dashboards using a drag-and-drop GUI.
Learn more
GUI for building apps on PostgreSQL
Retool gives you a drag-and-drop GUI builder client that connects directly to your PostgreSQL database. Build internal tools and apps on top of PostgreSQL in half the time.
Learn moreA simple UI for transactional email
Easily assemble a UI on top of Sendgrid, Mailgun, or whatever ESP you're using to reach your customers fast
Learn more
Build an application on top of Google Sheets
Connect to the Google Sheets API and start building custom applications in minutes.
Learn more
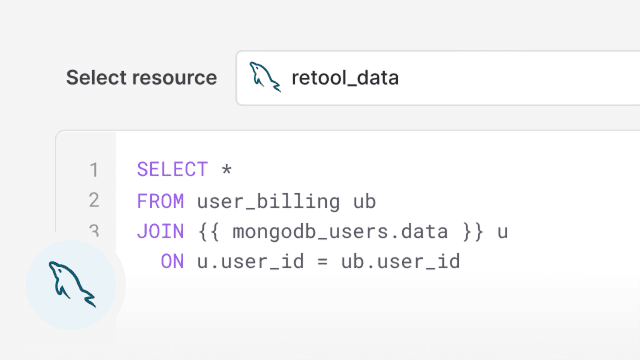
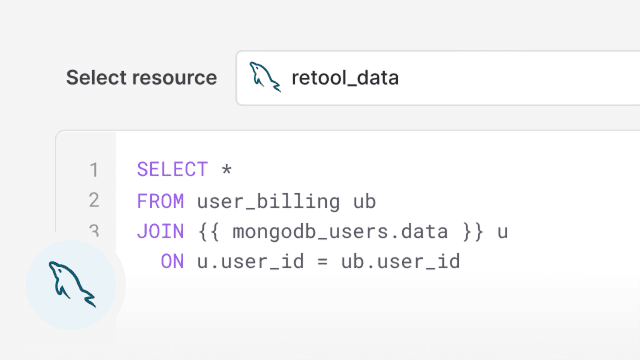
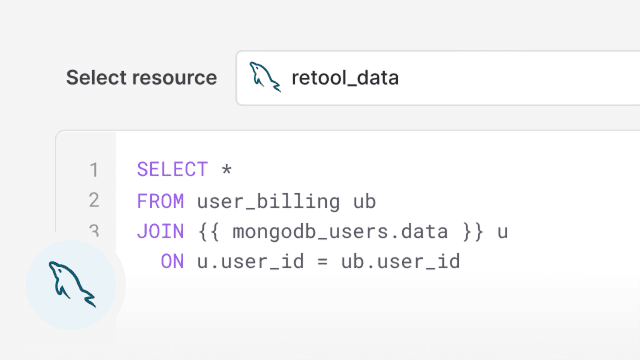
Build a MySQL GUI Frontend
Retool connects directly to your MySQL database and gives you a drag-and-drop GUI to build internal tools with our intuitive client in minutes, not days. Create your dashboards, CRUD apps, simple IDEs, and admin panels today.
Learn more
Build a MongoDB GUI frontend
A straightforward MongoDB GUI so you can quickly build apps on top of your MongoDB data. Create dashboards, CRUD apps, IDE clients, and other tools easily with over 100+ components.
Learn more
A simple front-end for your MySQL data
Connect Retool to your MySQL database and build internal applications like admin panels and dashboards using a drag-and-drop GUI.
Learn more
Out-of-the box React Table component
Retool’s Table component gives you everything you need out of the box to build powerful tools and apps without installing yet another React library.
Learn more
Add a frontend on top of any database
Easily build a front-end with native database integrations and 50+ pre-made front-end React components. Save hundreds of hours.
Learn more
Build a custom SDR Dashboard using Retool
Retool connects directly to your datasources and gives you a drag-and-drop GUI to build custom internal tools in minutes. Build a customized SDR Dashboard for your team, 10x faster.
Learn more
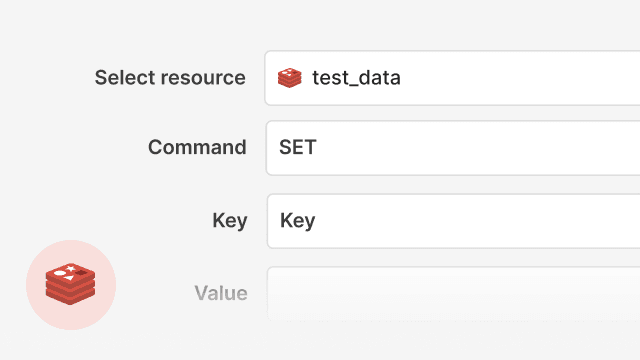
Simple Frontend GUI for Redis
Retool makes it easy to build internal apps (e.g. admin panels, CRUD applications, dashboards, etc.) on top of your Redis data in a simple and integrated IDE.
Learn more
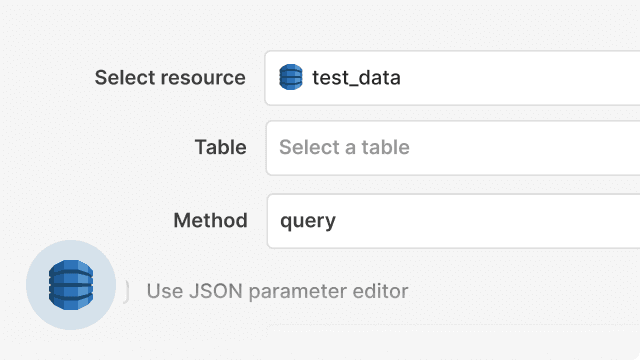
Simple GUI for DynamoDB
Build internal tools (e.g. admin panels, dashboards, and utilities) on top of your DynamoDB data faster than ever before.
Learn more
Simple GUI for Firestore
Build internal tools (e.g. admin panels, dashboards, and utilities) on top of your Firestore data faster than ever before.
Learn more
GUI for any SQL database
Retool gives you a multi-purpose, cross-platform SQL GUI so you can quickly build apps on top of your data.
Learn more
Build custom applications on the Google Sheets API
Build dashboards, admin panels, workflows, and more 10x faster with our drag & drop interface and 50+ professional components.
Learn more
A simple front-end for BigQuery
Connect BigQuery to Retool and build internal applications like admin panels and dashboards using a drag-and-drop GUI.
Learn more
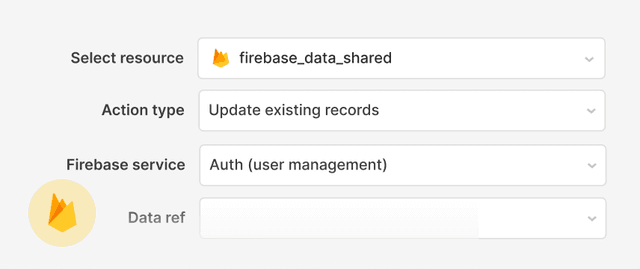
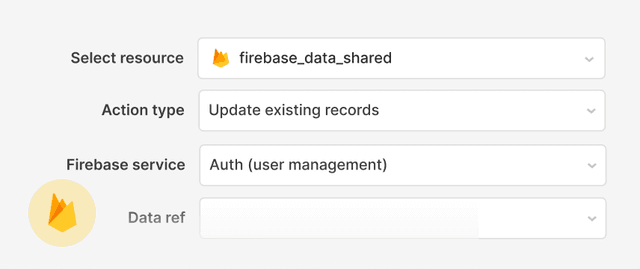
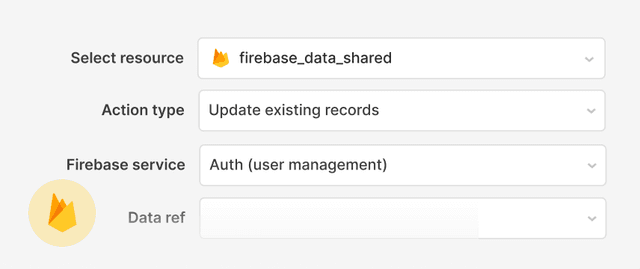
Firebase admin panel
The default Firebase admin panel is hard to use, but it doesn't have to be. Customize your own Firebase admin panel for all your CRUD needs.
Learn more
Easy to setup GUI for Firebase
Retool connects to your Firebase setup in a few clicks and gives you granular access to the API. Our out of the box templates let you view, update, delete, and add to your users in Auth or collections and documents in Firestore.
Learn more
Create a Frontend for GPT
Build a custom GPT front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect GPT to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Build front-ends on REST APIs
Retool makes it easy to build admin panels, dashboards, frontends, and other GUIs on top of your REST API endpoints.
Learn more
Create a Frontend for StableLM
Build a custom StableLM front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect StableLM to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for LaMDA
Build a custom LaMDA front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect LaMDA to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for BERT
Build a custom BERT front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect BERT to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Llama
Build a custom Llama front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Llama to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Google Vision AI
Build a custom Google Vision AI front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Google Vision AI to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for OpenAI
Build a custom OpenAI front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect OpenAI to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Claude
Build a custom Claude front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Claude 1 or 2 to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for PaLM 2
Build a custom PaLM 2 front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect PaLM 2 to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Stable Diffusion
Build a custom Stable Diffusion front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Stable Diffusion to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for AWS AI
Build a custom AWS AI front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect AWS AI to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Azure AI
Build a custom Azure AI front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Azure AI to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Google AI
Build a custom Google AI front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Google AI to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Cohere
Build a custom Cohere front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Cohere to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Anthropic
Build a custom Anthropic front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Anthropic to Retool and start creating your GUI using 100+ pre-built components.
Learn more
Create a Frontend for Databricks
Build a custom Databricks front-end with Retool’s drag and drop UI in as little as 10 minutes. From admin panels to dashboards, just connect Databricks to Retool and start creating your GUI using our pre-built components.
Learn more
Create a Frontend for Santacoder
Build a custom Santacoder front-end with Retool’s drag and drop UI in as little as 10 minutes. From chatbots to admin panels and dashboards, just connect Santacoder to Retool and start creating your GUI using 100+ pre-built components.
Learn more
The fastest way to build an admin panel
Save hundreds of hours with pre-made templates, integrations, and components.
Learn more
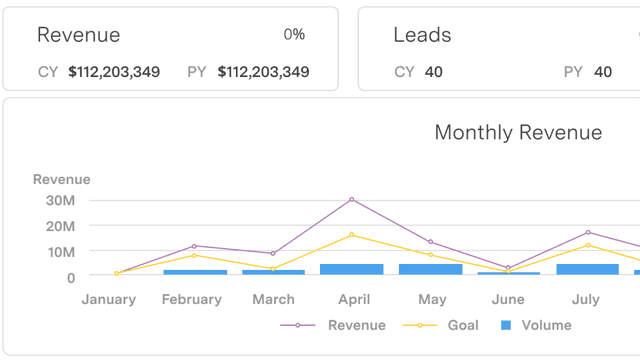
Dashboard to track KPIs and metrics
Retool gives you chart components and the tools to manipulate your data and make it actionable
Learn more
Use pre-built React components instead of starting from scratch
Retool gives you pre-built UI components packed with functionality like tables, buttons, and text inputs. Skip the frontend templates and build your own in minutes.
Learn more
Frontend for REST API
Save hundreds of hours building a front-end on top of your REST API.
Learn more
SQL Server admin panel
Easily customize your own SQL Server admin panel for all your CRUD needs.
Learn more
Simple GUI for SQL Server
Build internal tools (e.g. admin panels, dashboards, and utilities) on top of your SQL Server data faster than ever before.
Learn more
Turn scripts into apps
Retool makes it easy to build internal apps on top of your scripts and APIs. Instead of using curl, give your support team a CRUD app.
Learn more
Build front-ends on SOAP APIs
Retool makes it easy to build admin panels, dashboards, and utilities on top of your SOAP API endpoints.
Learn more
Have a custom use case for using Retool?

Have a custom use case for using Retool?

Have a custom use case for using Retool?

Have a custom use case for using Retool?