Build a React app 10x faster in Retool
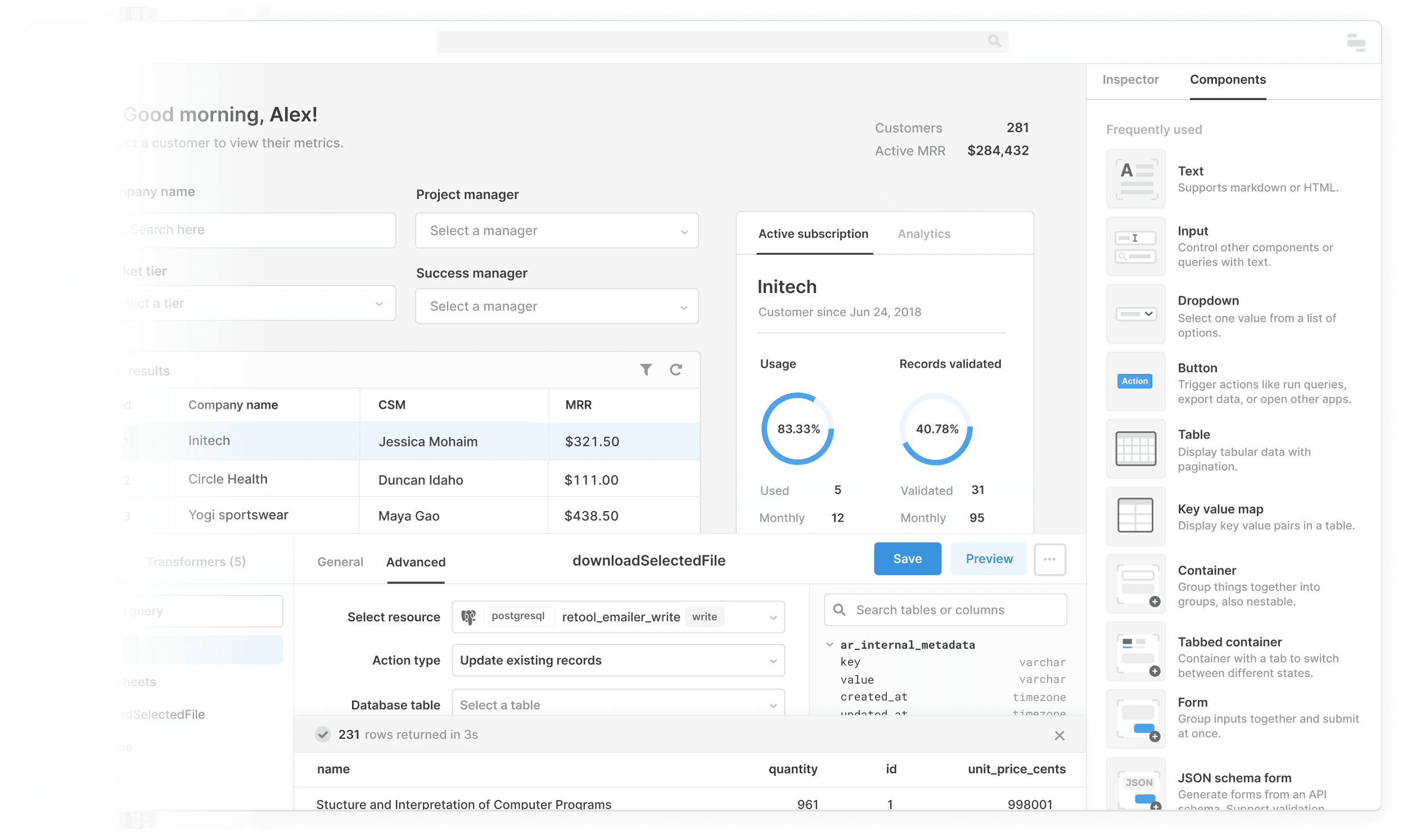
All React apps are made of the same building blocks: Tables, Lists, Charts, Forms, Buttons, and more. Retool provides a complete and powerful set of building blocks out of the box.
Assemble your app in 30 seconds by connecting to your datasource (anything with a REST, GraphQL, or gRPC API) and dragging and dropping from our 50+ professional React components.
Retool is highly hackable & completely customizable. Write javascript anywhere inside of Retool. If you can write it in javascript, you can build it in Retool.
Save hundreds of hours. Start building your React app in Retool now.
Industry
End users
Components

Components
Build from a handful of drag-and-drop components
Data source
Easily connect to your datasource and get right to building. Connect directly to your database, query with SQL, or issue commands via a GUI. Quickly pull the data you need into your table or front-end. Explore our growing library of native integrations to PostgreSQL, MySQL, MongoDB, Firebase, S3, Elasticsearch and more.
 1. Create resource
1. Create resource 2. Read data
2. Read data 3. Connect data with UI
3. Connect data with UIFrom startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Retool is incredible. It's been a critical for our ops from the start, and is the reason we’re able to scale so quickly. And the on-prem version with access controls & audit logs makes it easy to meet our compliance requirements.
Retool is incredible. It's been a critical for our ops from the start, and is the reason we’re able to scale so quickly. And the on-prem version with access controls & audit logs makes it easy to meet our compliance requirements.
Pedro Franceschi
Co-founder and CTO at Brex
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.