The custom Firebase GUI you've always wanted
CRUD for Firebase Auth View all of your user fields, edit information like email verification status, search and filter by any user field, add users with properties more detailed than just username and password, and copy any fields - not just UID.
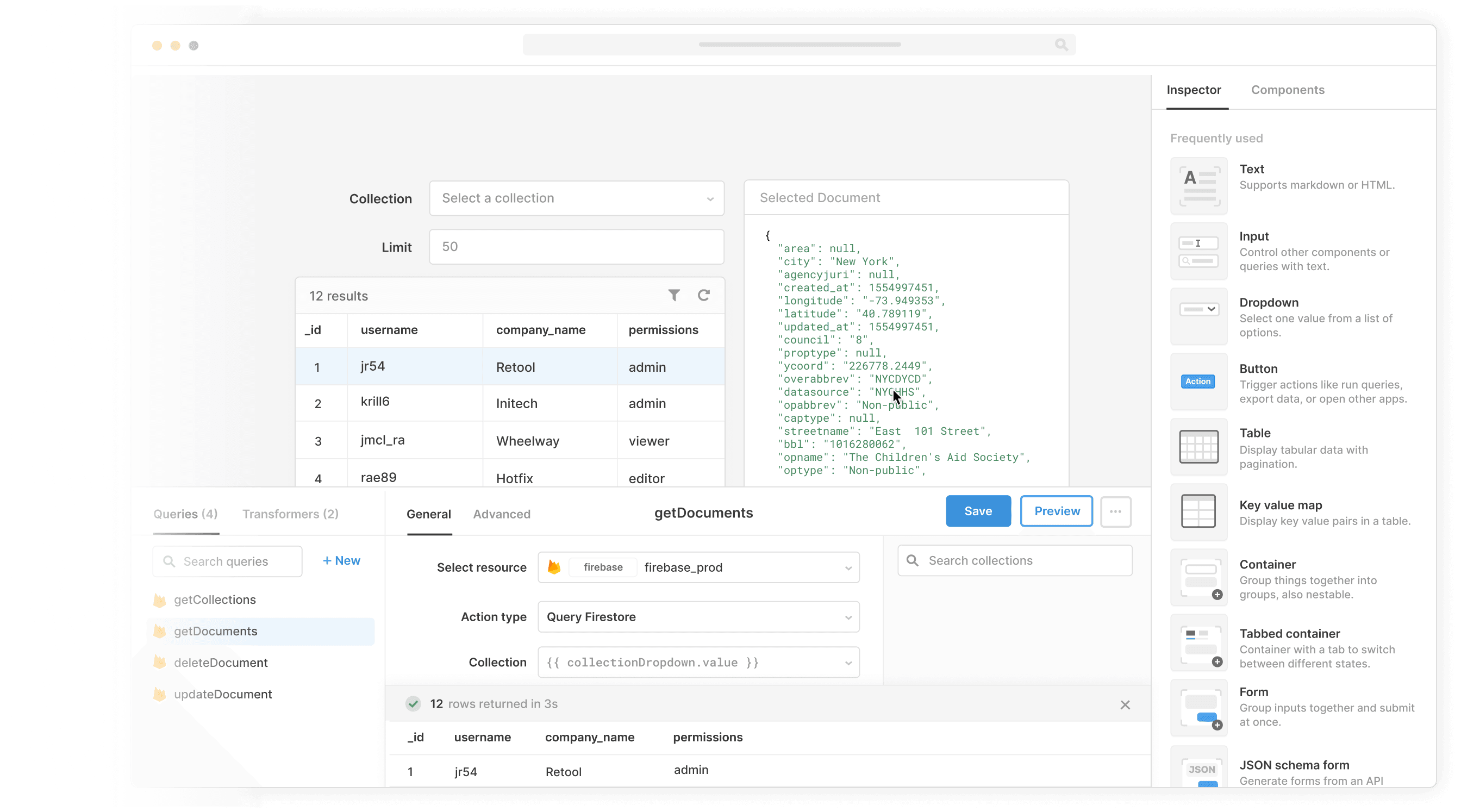
CRUD for Firestore / Realtime DB Add documents via clean JSON without clicking “+” for every field, filter and query by multiple fields, search collections and documents, set query limits, and copy entire fields or documents with just a little bit of Javascript.
Save hundreds of hours with 50+ pre-made templates Our pre-made templates can get you started with an Auth or Firestore Admin Panel in just a few clicks. But if these don’t fit your use case out of the box, don’t sweat - building in Retool is easy with 50+ out of the box components and Javascript pretty much anywhere.
Industry
End users
Components

Components
Build from a handful of drag-and-drop components
Data source
Whether you're building a basic CRUD interface or refund management software, internal tools have the same building blocks: tables, text boxes, dropdowns, etc. Retool gives you a simple way to connect these building blocks with your own data sources so you can assemble any custom internal tool, fast.
 1. Create resource
1. Create resource 2. Read data
2. Read data 3. Connect data with UI
3. Connect data with UIFrom startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Retool lets our engineers move significantly faster and focus on customer-facing features. We build lots of tools for both support and success in Retool, all of which are used daily. It's one of my favorite pieces of software!
Retool lets our engineers move significantly faster and focus on customer-facing features. We build lots of tools for both support and success in Retool, all of which are used daily. It's one of my favorite pieces of software!
Ismail Ceylan
Co-founder, Software Engineer at Zeplin
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.