A fast and simple Firestore dashboard
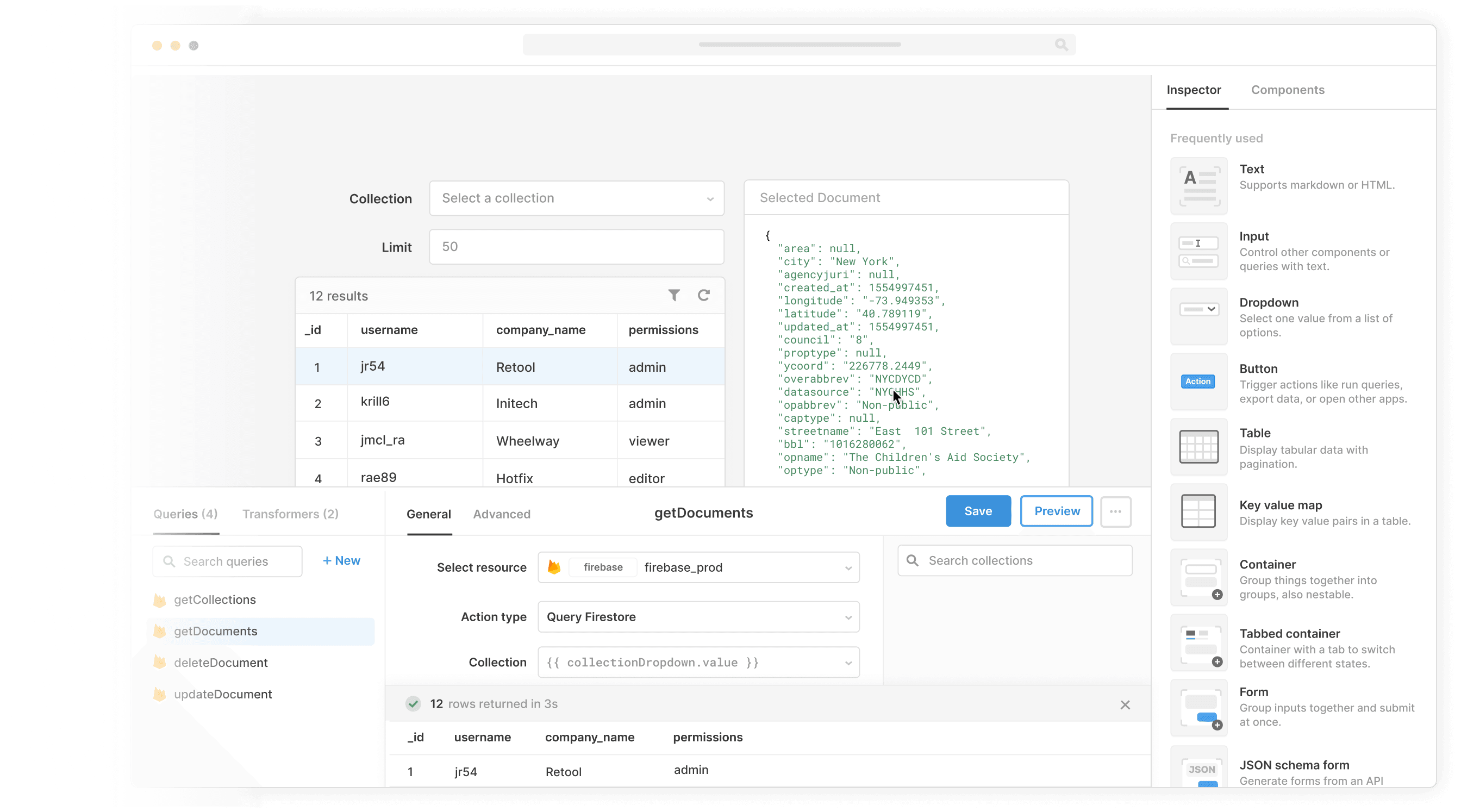
Build custom dashboards on Firestore 10x faster Our drag & drop low code interface lets you build the front-end of your application faster. Connect to Firestore and hundreds of other datasources to get your dashboard working in hours.
CRUD for Firestore View all of your user fields, edit information like email verification status, search and filter by any user field, add users with properties more detailed than just username and password, and copy any fields - not just UID.
Save hundreds of hours with 50+ pre-made templates Our pre-made templates can get you started with an Auth or Firestore Admin Panel in just a few clicks. But if these don’t fit your use case out of the box, don’t sweat - building in Retool is easy with 50+ out of the box components and Javascript pretty much anywhere.
Industry
End users
Components

Components
Build from a handful of drag-and-drop components
Data source
Whether you're building a basic CRUD interface or refund management software, internal tools have the same building blocks: tables, text boxes, dropdowns, etc. Retool gives you a simple way to connect these building blocks with your own data sources so you can assemble any custom internal tool, fast.
 1. Create resource
1. Create resource 2. Read data
2. Read data 3. Connect data with UI
3. Connect data with UIFrom startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Retool is incredible. It's been a critical for our ops from the start, and is the reason we’re able to scale so quickly. And the on-prem version with access controls & audit logs makes it easy to meet our compliance requirements.
Retool is incredible. It's been a critical for our ops from the start, and is the reason we’re able to scale so quickly. And the on-prem version with access controls & audit logs makes it easy to meet our compliance requirements.
Pedro Franceschi
Co-founder and CTO at Brex
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.