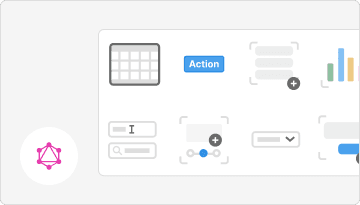
Frontend for your GraphQL data
Retool gives you an easy to use visual interface so you can quickly build tools on top of your GraphQL data.

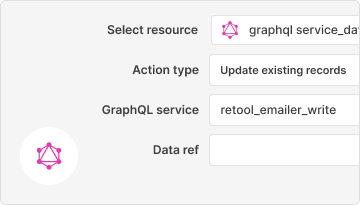
Visual interface for GraphQL
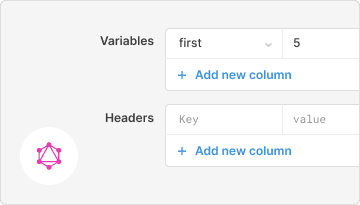
Retool’s simple frontend for GraphQL lets you write queries and mutations, graphically insert variables and arguments, and add headers too. Use the GraphQL schema explorer to inspect types and arguments.

Connect to your GraphQL server in minutes
Connecting your GraphQL server to Retool is easy: just grab your base endpoint, add any desired headers and body values, and choose your auth pattern.

Build powerful CRUD apps with our GraphQL GUI
Retool gives you the components you need to build great tools out of the box: tables, buttons, text inputs, and much more. Read, write, and update data from your GraphQL server in minutes, not hours.
From startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“We would have had to hire 2-3 full-time engineers to build what I did in 30 minutes using Retool.
We would have had to hire 2-3 full-time engineers to build what I did in 30 minutes using Retool.
JJ Maxwell
Co-Founder and CRO at JetFuel
Retool provides the building blocks for any internal tool
Whether you're building a basic CRUD interface or refund management software, internal tools have the same building blocks: tables, text boxes, dropdowns, etc. Retool gives you a simple way to connect these building blocks with your own data sources so you can assemble any custom internal tool.
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.