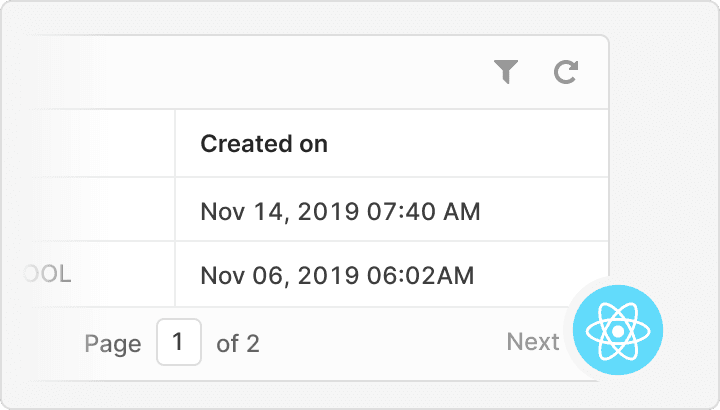
Out-of-the box React Table component
Retool’s Table component gives you everything you need out of the box to build powerful tools and apps without installing yet another React library.

All the Props you need
Retool’s Table component ships with configurability for every use case: from basics like column types and filters to advanced action buttons, default row selection, and server side pagination

Code when you need it, GUI when you don’t
Retool's reusable components save you time without boxing you in: you can write Javascript anywhere, and component properties (like selectedRow) are easy to reference and inspect via our property browser

Simple and powerful data flow
Backing your Table with data from any database or API query is as simple as {{ query.data }}. Retool takes care of logistics like state, triggers, and re-rendering so you can focus on what’s custom to your tool or app
From startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Using Retool, we've built internal tools for our retail and merchandising teams quickly, while maintaining our speed on feature development for our shoppers.
Using Retool, we've built internal tools for our retail and merchandising teams quickly, while maintaining our speed on feature development for our shoppers.
Eddy Kim
Engineering Manager at Verishop
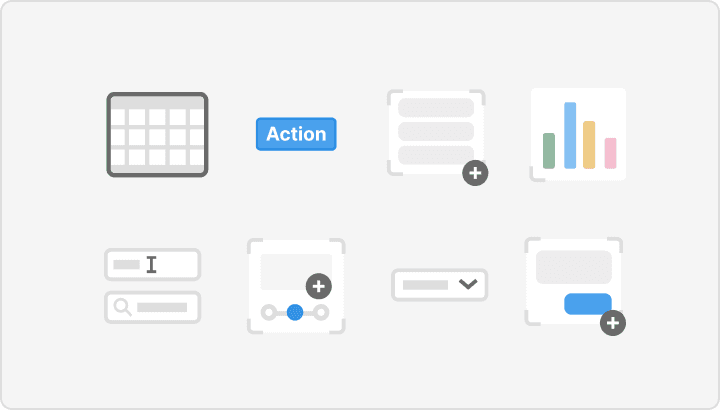
Retool provides the building blocks for any internal tool
Whether you're building a basic CRUD interface or refund management software, internal tools have the same building blocks: tables, text boxes, dropdowns, etc. Retool gives you a simple way to connect these building blocks with your own data sources so you can assemble any custom internal tool, fast.
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.