Build your Google Sheets frontend 10x faster
Build applications and user interfaces on Google Sheets quickly Google Sheets is good for storing data, but bad for building interactive UIs. Connecting Retool to it lets you build rich user interfaces: buttons that run API requests, maps to render points, dashboards, and more!
Build apps on Google Sheets faster with 50+ professional React components Build your frontend CRUD application faster by choosing from a library of 100+ pre-built UI components packed with functionality like tables, buttons, and text inputs. Don't build your entire frontend from scratch. Save hundreds of hours.
Industry
End users
Components

Components
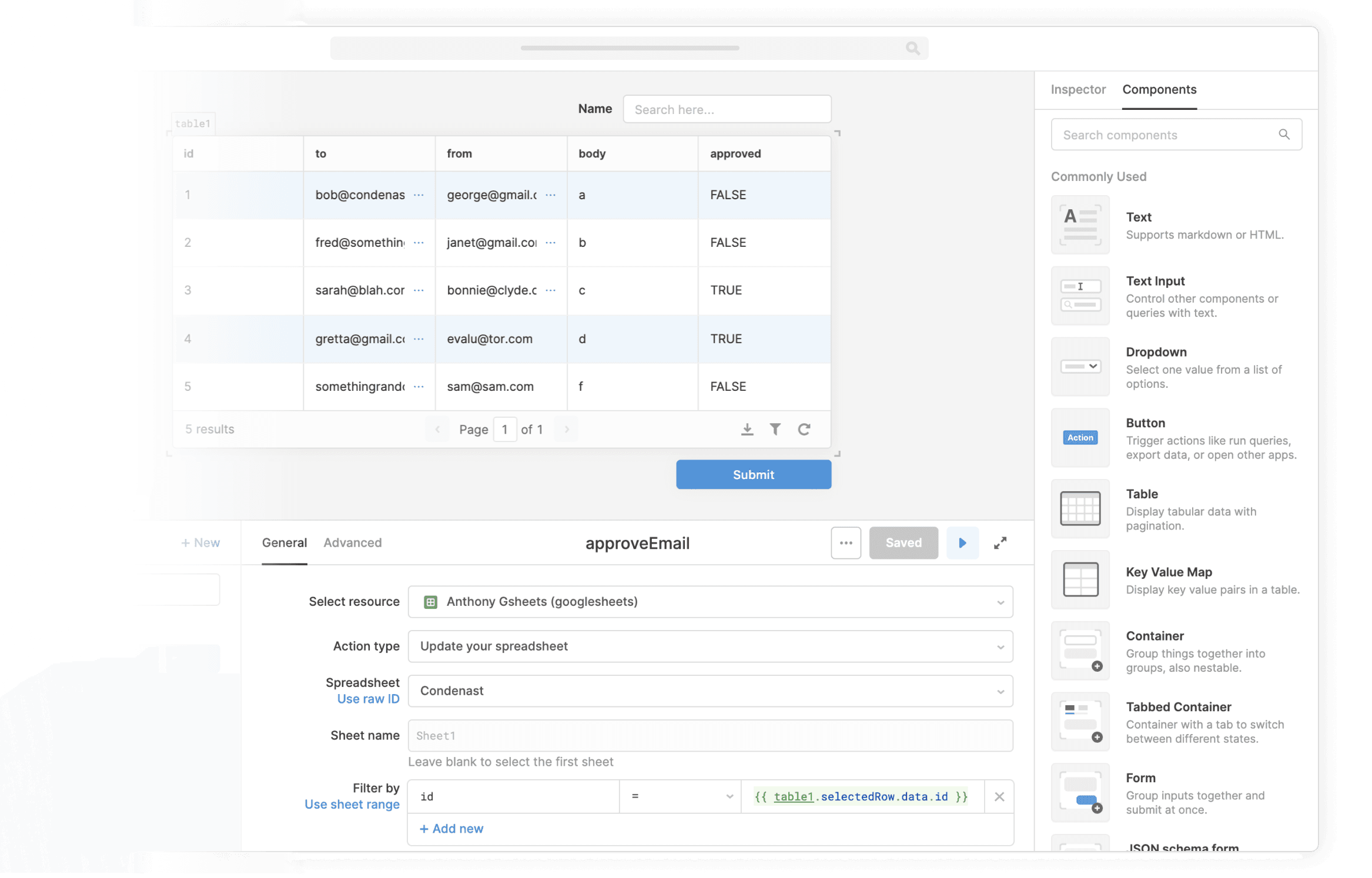
Build from a handful of drag-and-drop components
Data source
Connecting Retool to Google Sheets takes just a few minutes, and lets you to build dashboards and other GUIs quickly on top of the data in your spreadsheets. For example, you can pull in data from your Google sheet, then run an API request for each row. Or, you could populate a blank template model in Google Sheets with data from your database.
 1. Create resource
1. Create resource 2. Read data
2. Read data 3. Connect data with UI
3. Connect data with UIFrom startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Retool has enabled us to completely remodel and refine our systems, which in turn has freed up valuable engineering resources equivalent to 2-3 full stack engineers.
Retool has enabled us to completely remodel and refine our systems, which in turn has freed up valuable engineering resources equivalent to 2-3 full stack engineers.
Adam Louie
Senior Director of Business Operations at LeadGenius
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.