A fast and simple admin dashboard
Easily connect to your datasource and get right to building Pull in your data quickly with growing library of native integrations to PostgreSQL, MySQL, MongoDB, Firebase, S3, Elasticsearch and more. Get right to building.
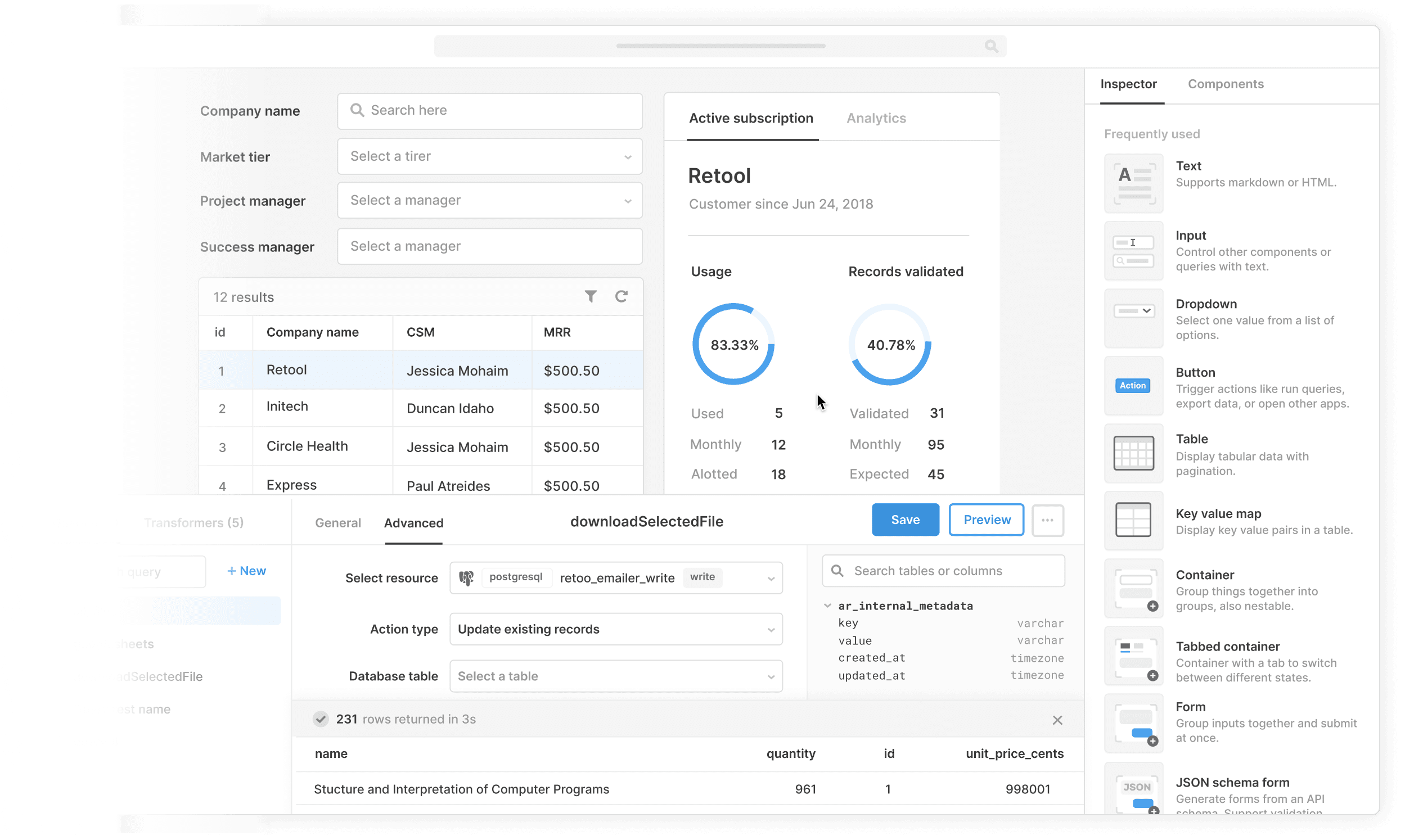
Drag, drop, and build your custom admin dashboard Every admin panel is unique, but they share a bunch of core elements like tables, search, buttons, and forms. Retool gives you these components out of the box with flexibility around triggers, styles, filters, and more. Easily drag & drop the components you need.
Build faster with 50+ drag and drop components Explore our library of 50+ components to quickly build a UI for your app with out-of-the-box components like tables, buttons, text inputs, and much more. Read, write, and update your data in minutes instead of hours.
Industry
End users
Components

Components
Build from a handful of drag-and-drop components
Data source
Whether you're building a basic CRUD interface or refund management software, internal tools have the same building blocks: tables, text boxes, dropdowns, etc. Retool gives you a simple way to connect these building blocks with your own data sources so you can assemble any custom internal tool, fast.
 1. Create resource
1. Create resource 2. Read data
2. Read data 3. Connect data with UI
3. Connect data with UIFrom startups to Fortune 500s, the world's most effective teams use Retool to build custom business software. Our customers↗








“Investing in internal tools used to be a difficult and polarizing trade-off; Retool helped us to shift that paradigm by making tools a quick and painless part of any project, saving us countless hours of operator and engineering time.
Investing in internal tools used to be a difficult and polarizing trade-off; Retool helped us to shift that paradigm by making tools a quick and painless part of any project, saving us countless hours of operator and engineering time.
Rohan Chopra
Director of Engineering at DoorDash
Supercharge your business today.
Start building an internal tool or customer portal in under 10 minutes.