Build a Vue.js app 10x faster in Retool
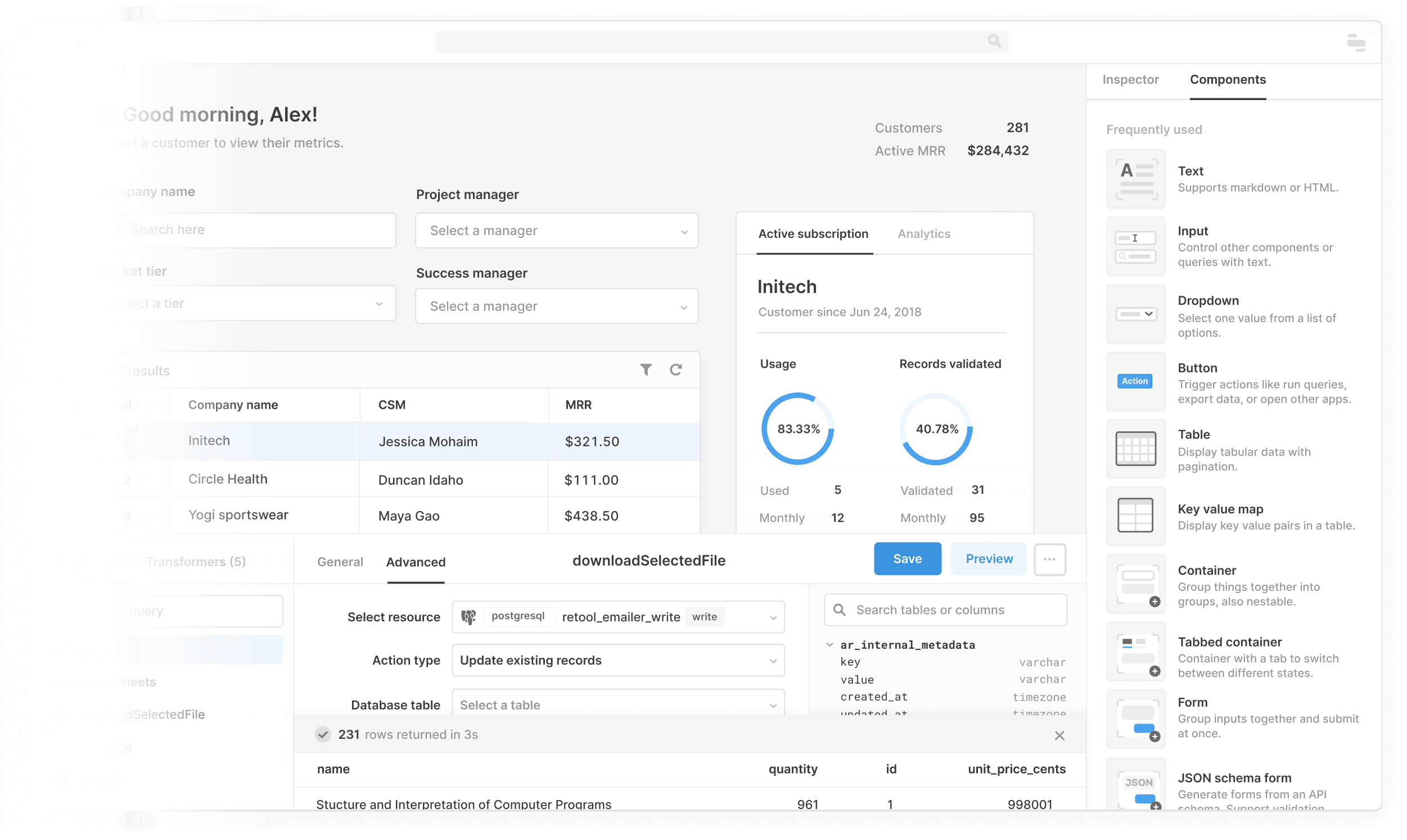
All of your internal Vue apps are probably made from the same building blocks: Tables, Lists, Charts, Forms, Buttons, etc. Retool provides these components – supercharged with any functionality you'd need – right out of the box.
Assemble your app in 30 seconds by connecting to your data source (any database or REST, GraphQL, or gRPC endpoint) and dragging and dropping from our 50+ pre-built components.
Retool is highly hackable & completely customizable. You can write Javascript anywhere inside of Retool to control data flow and logic. If you can write it in Javascript, you can build it in Retool.
Save hundreds of hours. Start building your app in Retool now.
Industry
End users
Components
Table
Button
Text
Container

Components
Build from a handful of drag-and-drop components
Data source
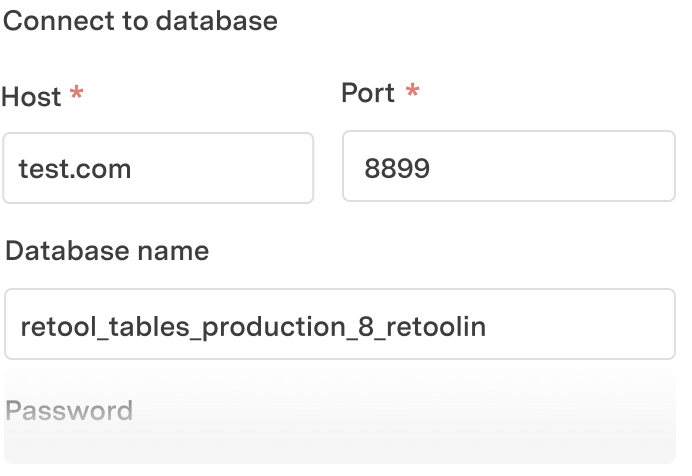
Easily connect to your datasource and get right to building. Connect directly to your database, query with SQL, or issue commands via a GUI. Quickly pull the data you need into your table or front-end. Explore our growing library of native integrations to PostgreSQL, MySQL, MongoDB, Firebase, S3, Elasticsearch and more.
 1. Create resource
1. Create resource 2. Read data
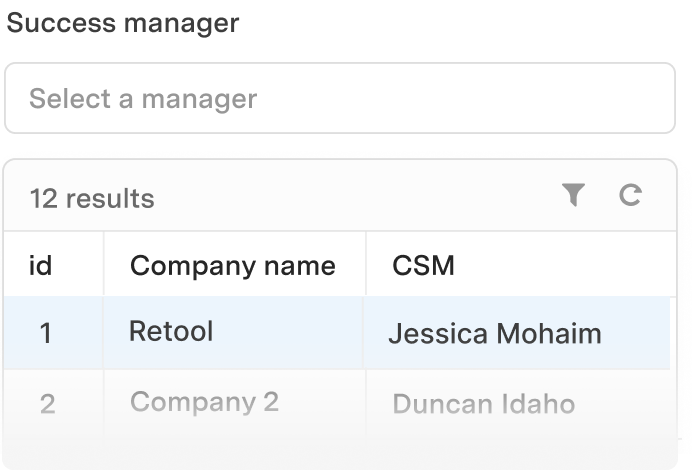
2. Read data 3. Connect data with UI
3. Connect data with UI
Pedro Franceschi
Co-founder and CTO at Brex
Retool is incredible. It's been a critical for our ops from the start, and is the reason we’re able to scale so quickly. And the on-prem version with access controls & audit logs makes it easy to meet our compliance requirements.