We've redesigned the left panel of the app editor to help you navigate to anything in your app from one place. The new left panel now includes tabs for Explorer and State.

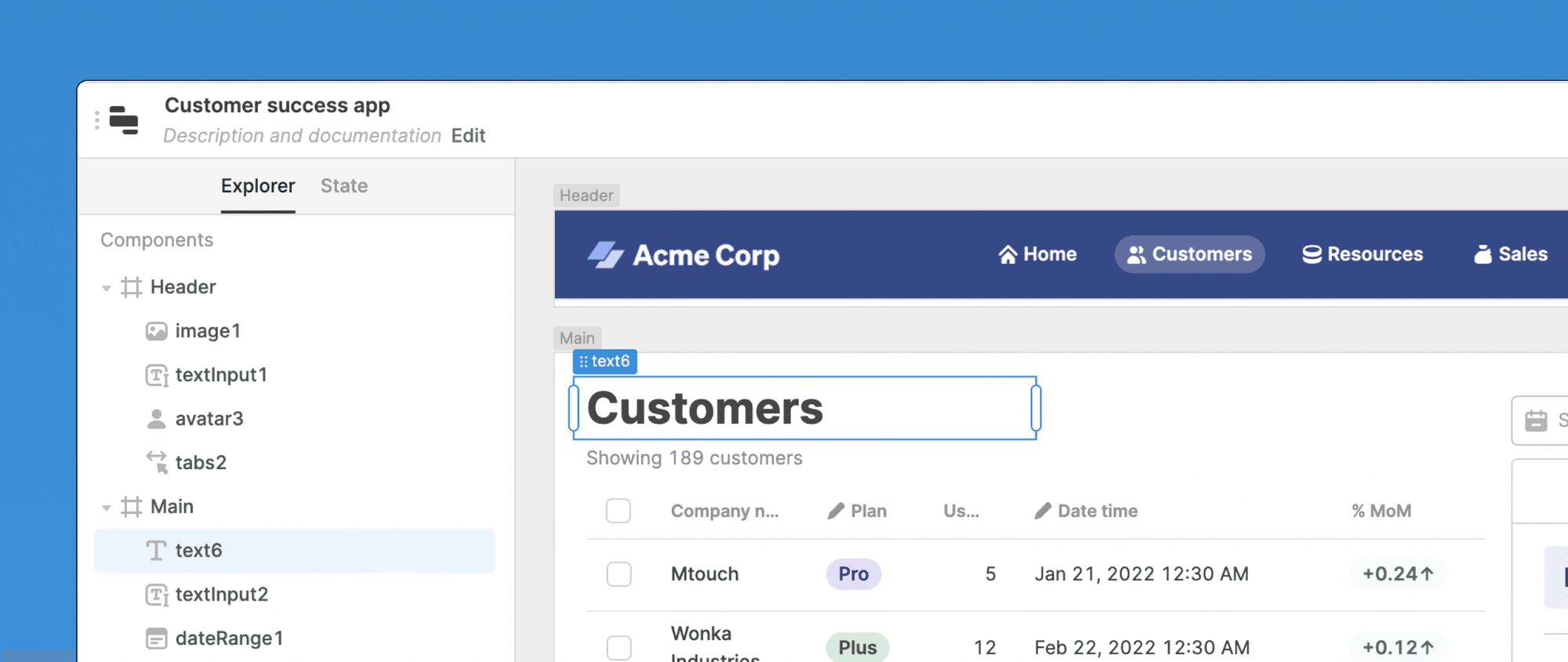
The Explorer allows you view and manage the components and code in your app. Within the Explorer, the Components tree gives you a nested view of all of your containers and components. You can select, rename, and delete items in the tree, or right click for additional actions.

The Components tree also makes it easy to work with hidden components and multiview containers. Selecting a hidden component makes it visible and, where necessary, switches a container's view to make it active.

Need more real estate for the Explorer? Simply drag the left panel to resize it to your liking.
Beneath the Components tree, the Code section provides a unified place to create and manage all of your app's queries, transformers, and temporary state. Selecting an item automatically displays the bottom panel for you to make changes, now with more room to edit.
If you're looking for the Model Browser, you can find that in the State tab. The State tab displays the current state of all code, components, and globals in your app. You can easily inspect the results of a query, component properties, and more. Temporary state creation, previously in the Model Browser, has moved to the Code section in the Explorer.

The Explorer is already available to all cloud customers and v2.92 of Retool self-hosted. Create or edit an app to check it out.
Hear more product updates by subscribing to our changelog.
The Explorer sets the foundation for supporting updates to the app editing experience, including multiscreen apps and expanded app shell functionality. We're excited to share more details with you soon.
Reader