Programming principles like DRY (don’t repeat yourself) and composability help developers write code that’s easier to reason about, collaborate on, and scale. Abstracting common logic into a function prevents duplicated effort. Functions can also be composed together reliably without having to understand or reimplement the internals.
While using Retool, you may have noticed that these simple principles aren’t always easy to follow in our editor. Reusing common groupings of components and logic—like a search bar or set of form inputs—entails manually recreating them or copying-and-pasting across different apps. It just hasn’t been possible to encapsulate Retool’s components and queries into a single abstraction, like functions or components in React.
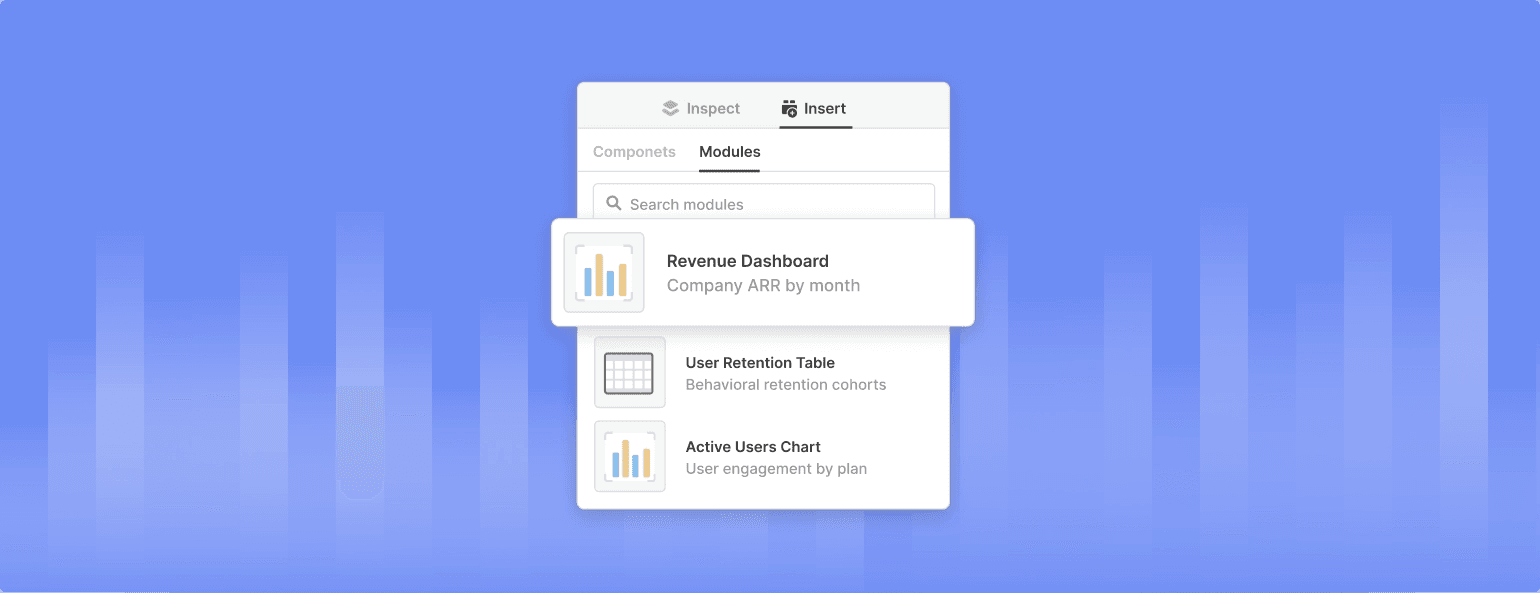
Today, we’re excited to introduce Modules, a new way for Retool customers to reuse groups of components and queries between applications. Modules bring composability to the forefront of Retool. You can build once and use often, while making changes confidently.
Modules give you the ability to create a shared library of reusable components and queries that you can use in any Retool application. Any update you make to a module is immediately reflected in every app it powers.

In just a few minutes, you can create a module for common use cases—search bars, form inputs, revenue dashboards, and more. You can even turn a complete application into a module. Want to get started with Modules today? Check out our docs →
In React, you can pass in data (e.g. strings, numbers, objects) and callbacks to a component as props. Modules work very similarly as the parent app—the app containing the module—is able to communicate with the module via data inputs and query inputs let the module communicate back with the parent app.
Modules are all about organization, keeping your apps and building blocks organized in a way that makes it easy to update, faster to build, and less risky to debug. As your organization grows, you can create a library of modules that every team can benefit from.

Startups commonly use Retool to build an admin panel or an app to look up customers—bringing together customer, user, and product data in their database with whatever supporting data they need to take action.
Internally, in the early days at Retool, every team from support to sales to engineering used the same Retool app to look up customers. But as the company grew, each team’s needs became more specialized. The support team needed to provision product and feature access for different users, and keep track of any recent support tickets. Our sales team needed detailed account data from Salesforce, contract terms, more.

All of these dashboards have unique drill downs and use cases but share many common modules, including a search bar to look up customers.

Our teams are able to customize their Retool apps to operate exactly how they want, and our app builders only have to manage a few modules to support every team.
Anything you can build in Retool, you can build in Modules. Here’s a few ways we’ve seen beta customers use Modules:
- Creating a module to share a group of filters for a database table
- Using a module to simulate having more environments than
productionandstaging - Building a navigation bar module to create a consistent nav experience
- Visualizing complex data models in one module across multiple apps
- And so much more!
Modules are just one of many steps we’re taking to help developers manage more high-performing apps on Retool.
Whether you’re building your 2nd or 1000th app, we’re excited to see the modules you build, and how your library of modules can help different teams operate exactly how they want.
Reader