Enterprise AppGen is here: AI-powered app generation designed to scale: fast, secure, and production-ready from the moment you hit “build.”
This article was originally published in 2021. It was updated March 21, 2025 to reflect evolving software engineering technologies and trends.
In the not-too-distant past, low code was met with equal amounts of hype and skepticism. Today, it seems like people early to the hype train were right: low code is an integral part of many commercial workflows, spanning from startups to enterprises. Over two-thirds of developers now work with some type of low-code tool, up from a fifth from a few years ago.
Still, low code’s detractors remained significant and vocal. In years past, developers resisted low code adoption, citing its lack of flexibility and longevity:

But, in spite of this, significant tailwinds allowed low code tools to gain this huge market traction. First, AI dramatically reduced the limitations of low code tools, enabling full-stack and backend developers especially to evade the complexity of building UI.
Given low code’s market momentum, we thought that it’d be helpful to offer an updated overview of the low code landscape. We’ll dig into the basics, the controversies, and explore what the future might hold. We’ll also answer questions such as:
- What is low code?
- What’s the difference between low code and no code?
- What are the major use cases for low code?
- What are the benefits and drawbacks of low code?
- How do low-code tools leverage AI?
Low code describes the development of software via a visual drag-and-drop interface, while still requiring some minimal to moderate code to bring products into production. Low-code tools supplement a lot of boilerplate UI components and flows with a no-code interface, while still providing developers the freedom to custom code the most important areas of a piece of software. This mix balances the accessibility of app development with the freedom of customizability.
A low code development platform consists of three major components.
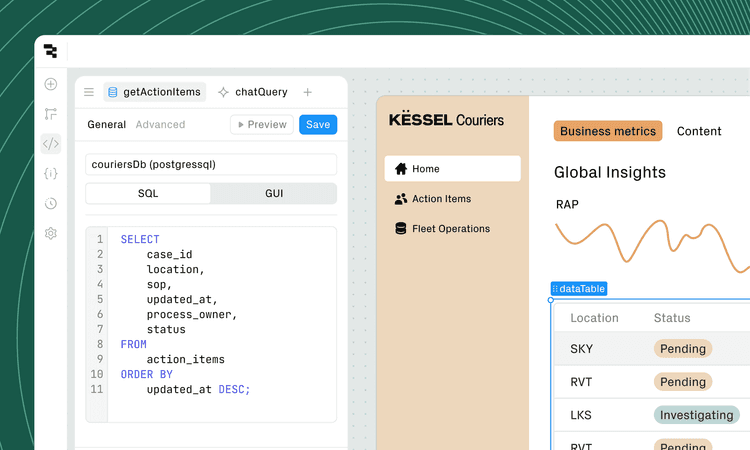
This is the core of a low code development platform. It’s usually a drag-and-drop interface that developers use to model workflows and declare logic. They can also use it to add hand-written code. Typically, developers use the IDE to create most of the app, then customize the last mile with custom code.

Different low code tools use different connectors to plug into a variety of backend services, databases, and APIs. These connectors provide extensibility and production-grade functionality. Developers tend to care about supported connectors because they underpin how tightly a low code platform can be integrated with their stack. Some early low code platforms were limited on support for connectors, leaving developers with complex workarounds or missed requirements.
If a low-code platform promises robust results that match those produced by coding, then it needs to come with quality lifecycle management: tools for debugging, deployment, and maintenance of code across testing, staging, and production (necessary steps for building any app, no matter how you build it).
The primary goal of low code is to reduce the amount of “hand-coding” (i.e., code done from scratch) and increase the amount of code reused and apps developed. Low code is highly composable, meaning that when you use the visual IDE to construct a component, it’s easy to then reuse that component in different situations.
Unlike “no-code” tools, low code development is split roughly 80:20 between visual coding and hand-coding. You build about 80% of your app using a low code UI, then hand-code the rest—usually last-mile specifications, as necessary.
As an example, developer advocate Chris Smith creates an internal tool app for managing sales inventory stored in MongoDB: a vast majority using Retool’s visual interface. Then, the final customizations are added via in-line JavaScript.
We touched on this earlier, but it bears repeating: low code and no code are not the same thing.
In essence, no code tools exist as competitive options for non-technical companies looking to reduce spend on engineering resources. Tools like Bubble, for example, have branded themselves as no-code tools, appealing to company leaders who don’t understand the nuances of customizing software and prioritize shorter dev cycles with fewer costly resources.
Meanwhile, low-code platforms are designed for developers to save time and reduce complexity by building common components quickly while maximizing their ability to custom code within their zone of expertise.
As the name implies, no code tools completely eliminate the need and opportunity to custom code features like workflows, UIs, and dashboards.
No code also uses a visual workflow builder and IDE, but it doesn’t require—or, even more explicitly—even allow developers to hand-code at all. It’s designed not for developers, but for anyone and everyone who wants to build an app or UI without any coding knowledge required.
- Target user: Low code is meant for technical users like developers and engineers, as well as semi-technical business users. Since low code still involves some hand-coding, many popular tools still require software developers to either handle development or take it over the last mile. No code, on the other hand, is typically just for non-technical business users.
- Design: Low-code platforms still depend on hard code for software architecture, but no code tends to set up a lot of guardrails to help anyone build workflows and add logic. But those same guardrails eventually make it hard to customize the app when you need to.
- UI: Low code provides greater UI flexibility, enabling developers to add hand-written code to visually developed components, whereas no code is a closed system that tends to lock users into the existing UI and its abilities. The ramifications of this lock-in vary depending on what platform you choose.
If these were the only differences, you could imagine low code and no code converging someday, or a vendor entering the scene offering a platform that effectively does both. This ignores the fact, however, that low code and no code are fundamentally different.
No code abstracts away code entirely, whereas low code retains the ability to code and abstracts away any unnecessary or unwanted complexity. The ramifications are significant.
Low code is a natural extension of web frameworks, component libraries, and the long tradition of borrowing pre-built work and adding nuances that are unique to each product, industry, or use case. Developers have always strived for more composability, and entire businesses have been built on this desire: think API-first companies like Twilio and package managers like npm.
Low code is a continuation of this tradition: it helps developers move faster, but respects the fact that developers will still need to customize. No code aims at a new audience with a new proposal: turn all of the code into UI components, logic, and simple steps, such that non-technical business users (or “citizen developers”) can now “code.” As such, no code, by its very nature, is opinionated and inflexible. To be clear, this isn’t to discount that it has a market—it’s just a very different market.
Low code use cases range from the complex (such as full-on app development) to the relatively simple (such as landing page design).
Internal tools aren’t flashy, but developers spend a lot of time working on them: according to our 2023 State of Internal Tools survey survey, 43% of developers view the time-suck of building internal tools as a blocker. This is not ideal: internal tools are profoundly impactful, but developers and their orgs don’t want to spend time building them.
With low code platforms, developers can build internal tools faster while extending maintenance to non-developers. This protects their stack from “shadow IT” that inevitably creeps in when developers can’t fulfill internal tool requests quickly.
A lot of the low code platforms let you build an intuitive user interface from drag-and-drop components. This is especially useful for back-end developers who may have to build dashboards but aren’t familiar with the nuances of frontend languages and frameworks or UX best practices.
This use case bleeds into others on the list. A popular internal tool, for instance, is a sales dashboard that helps sales reps track deal flow. The sales team might ask a back-end developer that handles the team’s Salesforce integrations to make the tool. However, while the back-end developer can easily handle the data, they might need an entire team to build the interface. But with low code, the backend developer can individually spin-up a UI that can display the retrieved data.
Many companies, especially large enterprises, are stuck with legacy infrastructure (think SAP, Oracle, Citrix) that they can’t afford to rip out and replace. These companies, however, are increasingly feeling the heat from nimble startups relying on custom-built tools, SaaS apps, and APIs.
With low code, enterprises can achieve some of that startup speed by connecting and automating the legacy systems. Enterprises can then adjust and iterate much like startups can, leaving them less vulnerable to disruption.
Low code tools like ours enable non-developers (and developers) to spin up entire web apps.
Some of the teams building external apps with Retool include:
These might not be the company’s main application—which might require more bespoke functionality and control—but low code tooling provides a great framework for accessory applications that prioritize time-to-deployment and easy security.
The minimum viable product (MVP) methodology, originating with famed startup expert Eric Ries, asks developers and startups to ship products faster, get feedback earlier, and build with customers in mind. MVPs (and prototypes, a similar idea) are a great candidate for low code.
Instead of investing tons of development resources into an app or feature that you’re unsure of, leverage low code to minimize the upfront requirements. Low code removes the checklist requirements of hosting, initiating a backend, designing a frontend, testing the UI, monitoring analytics, and so on. Otherwise necessary to-dos are distractions in the context of low code frameworks. Instead, low code frameworks allow developers to focus strictly on the needs of their user and the assessment of product-market fit. With low code, you can get most of the way toward your final product, test it with your customers, and then make an investment that you’re confident in.
Low code has a variety of benefits and drawbacks, all of which depend on which low code platform(s) you choose and how you use it.
Though low code comes with many benefits, they generally come down to three core ones.
Compared to hand-coding, low code development gets developers from idea to execution to production much faster.
According to Kintone research, developers using low code tools “turn around their required applications in a matter of weeks, or a couple of months. Only 17% report turnaround times exceeding three months.”
These shorter dev cycles come from low code’s drag-and-drop interface that takes care of otherwise time-consuming tasks, such as initializing a backend, building UI components, configuring APIs, and provisioning hosting.
Many low-code platforms come with pre-built components, and most come with the ability to make components that developers can reuse. This framework makes low-code development eminently composable. Improved productivity and efficiency is backed up by research, both in terms of sheer speed and the ability to meet previously unmet demand:
- Forrester analyst John Rymer says that low code platforms “have the potential to make software development as much as 10 times faster than traditional methods.”
- Caspio research shows that 63% of organizations using low code platforms deliver custom apps on time, on scope, and on budget, whereas only 38% of organizations not using low code can say the same. In short, with low code, developers can ship faster.
Developers need to prioritize their time—engineering teams are often behind schedule and are always seeking ways to streamline development. Low code allows developers to move faster and do more, but it also allows non-developers, such as operations staff, to take part in development. Companies can thus focus their development time on the most important parts of their software or product.
Perhaps the top reason developers fear low code tools is the risk of vendor lock-in. Whereas hand-coding is inherently flexible and extensible, the fear is that low code platforms have the potential to lock developers into a limited ecosystem.
This drawback varies depending on which low code platform. It’s common amongst legacy low code application development platforms—many of which resemble no code more than low code. Modern low code platforms, however, tend to be built on the aforementioned tradition of composability, meaning that there’s an inherent respect for the need to customize.
IT might be resistant to low code adoption and for a good reason.
IT has long had to push back on the encroachment of so-called “shadow IT,” and a low code program might appear to add fuel to that fire. Imagine if employees were not only adopting SaaS tools without permission but also were building apps without permission?
The problem, however, is less with low code itself and more with how companies might naively implement and scale low code programs. Eventually, governance becomes necessary.
Some developers have an instinctual resistance to low code platforms based on the assumption that any code that isn’t hand-written can’t be robust enough to scale. This assumption isn’t true—low code apps can scale to enterprise proportions—but the nugget of truth is that many low code platforms aren’t built with scale in mind. However, the simple solution here tends to be picking a low code platform that can develop apps that can scale (psst, Retool).
Low code development will not replace traditional software development. Full stop. But it will change software development—and in some areas, the change will be dramatic.
Today’s biggest tech headlines are dominated by integrations of LLMs and AI agents into everyday tech. Notably, AI has impacted low code platforms by introducing natural language interfaces and intelligent code generation capabilities. Now, instead of just relying on drag-and-drop interfaces, developers can also describe their desired functionality in plain language. Because low code platforms provide a rigid framework, AI can safely assemble components to meet product specifications.
This could make low-code platforms more potent because it reduces the learning curve to adopting them, and makes them more accessible to non-technical counterparts that might be maintaining the low code platform. This is especially true with AI’s ability to deliver smart component recommendations and configurations. By analyzing what you're building, AI can suggest relevant components and optimal setups, much like having an experienced developer offering guidance along the way. For example, an AI-powered low code platform can recommend appropriate validation rules, field types, and error handling based on your data structure and common patterns.
This powerful combination of natural language interfaces, intelligent code generation, and smart recommendations has transformed low code platforms into significantly more capable tools, enabling developers to build sophisticated applications in a fraction of the traditional development time.
While the term “low code” may be relative (the first popular instance of the phrase occurred in a 2014 Forrester report), we can trace low code back through the history of code. Low code, understood historically, is another layer of abstraction between the developer and the code.
The history of code is itself a history of abstraction: every programming language is a more human-readable version of binary code. What’s unreadable to us now, like FORTRAN, was a big step toward readability back in the day. As Nacho Iacovino, developer advocate at Clerk, wrote in a guest post for us, even modern options like React are “a low(er)-code option, compared with the alternative of vanilla JavaScript which would take many more lines of code to achieve the same results.”
In the same way, low code is another step toward readability and up the ladder of abstraction. Viewed this way, low code isn’t a departure from history—it’s a continuation.
One of the reasons developers are skeptical of low code is the hype that is often not accompanied by practical use cases and real-world usefulness of low code software. We agree that low code won’t disrupt, displace, or destroy software development. Instead, developers will try particular low code tools, especially ones specialized for specific use cases, and replace hand-coding development when it benefits them to do so.
Internal tool development is an ideal use for low code. Though two out of three developers default to building from scratch (instead of using a spreadsheet or a SaaS tool), of developers that do build internal apps using low code, many want to see more investment in low code tooling.
Scott Brinker, VP of Platform Ecosystem at HubSpot, thinks that the best way to think of low code is to think of it as a way to expand the circle of people who can develop software.
Power users are becoming more powerful, so powerful that they can now develop software. John Rymer, an analyst at Forrester, can “see maybe 100 million people—business people—engaged in producing software.”

Searches for “low-code app development platform” on Google Trends
That also means that companies don’t need to hire software developers for the vast majority of software needs. To be clear, this doesn’t translate to developer hiring slowing, but rather that companies can focus developer hiring for customer-facing features, as well as complex and innovative software development problems.
Often lost in the discussion of low code and its effects is context: low code looks very different to startups and enterprises.
Startups are time- and resource-strapped, which is the primary reason they adopt low code tools. With low code, their engineers can move faster and make a greater impact in three primary ways:
For startups, who may only have a couple of developers, this time and effort savings is precious. Additionally, because startups often reprioritize and pivot, low code enables developers to minimize technical debt when switching focus.
With low code, back-end developers can create intuitive apps and tools without haggling with CORS, API routes, and other frontend-binding structures.
As we covered above, low code enables companies to rapidly build MVPs and prototypes. This is especially useful for startups, who may still be settling on a product and pursuing product-market fit. The right low code tool will also enable rapid iteration, such that startups can debut and improve products before dedicating much to custom coding an app that will fall flat on its face.
Enterprises are not in want of resources as much as startups are, but they are often stuck with technical debt, driven by prior investments in legacy technologies. This encourages many enterprises to adopt low code and pursue digital transformation in earnest. There are three primary use cases for enterprises and low code.
Enterprise technology stacks are often overly complex, old, and slow. Low code automation tools can reduce the negative effects of that complexity by automating the steps involved in the processes the legacy tools run.
Software robots, offered by low code RPA tools, for instance, can run unattended, meaning they can operate in the background around the clock, handling all the agonizingly manual processes legacy tools typically require
With low code, enterprises can modernize their legacy technology stacks without ripping them out and replacing them.
Enterprises are not only stuck with legacy technology; those legacy technologies are themselves often stuck in disparate silos. Connecting your ERPs to your CRMs and back again, for instance, can be a nightmare. Enterprises often face the choice of either living with it and being inefficient, or hiring armies of consultants to fix it all, which is expensive.
Low code tools can layer on top of these tools and create a much more usable, intuitive interface. Business users can then access and use systems they previously would have had to request help from developers to use.
For enterprises, digital transformation is a serious pursuit as much as a buzzword. Many enterprises are still operating on paper or so-called “digital paper” systems — technologies that weren’t designed with the internet and native digital capabilities in mind. If ever there was a need for low code, this is it.
“Hot-take thought leadership” on low code often relies on the phrase “the future of,” as if software development—an already complex and diverse field of technologies—will somehow evolve into one monolithic thing.
Developers have had plenty of reasons to be skeptical of the hype. Many have seen the rise of technology fads that similarly promised the reduction—or even the elimination—of traditional programming. The elders among us will remember Visual Basic and PowerBuilder.
However, we’re reaching an inflection point where the capabilities of low code technologies are actually ready to meet their promised potential. And, as modern low code platforms enable developers to choose when and where they want to spend time coding, the industry may shift in big, unpredictable ways. Generally speaking, however, companies, analysts, and developers agree: low code is here to stay and will play a bigger role in tomorrow’s software development.
Reader